Maximenu CK est entièrement intégré à l'extension de e-commerce Hikashop. Vous pouvez gérer votre mégamenu de e-commerce pour Joomla directement dans les paramètres des catégories, ou en utilisant une fenêtre d'édition rapide. Vous pouvez lister automatiquement vos catégories dans un seul mégamenu ou inclure les catégories de la boutique dans n'importe quel sous-menu.
- 1. Installation
- 2. Premiers pas
- 3. Configurer le menu
- 4. Combiner un menu normal et la liste des catégories
1. Installation
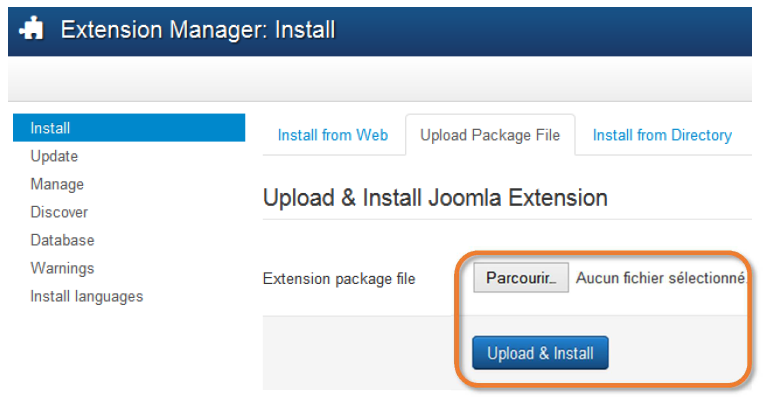
Téléchargez le fichier ZIP de l’extension et allez dans le menu d'administration : Extensions >> Installer une extension.

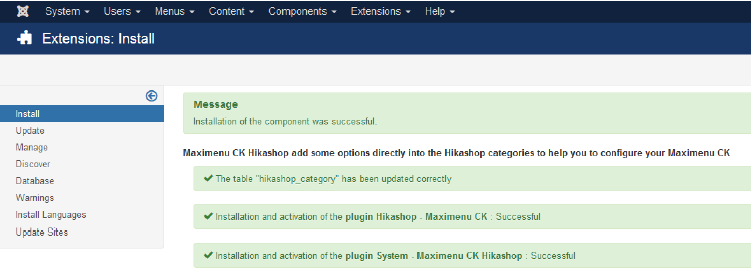
Cliquer sur Installer. Joomla affiche le message en vert si l’installation est réussie

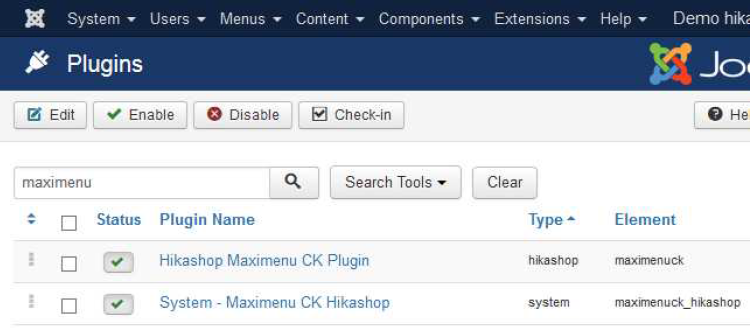
L’extension est maintenant installée et prête à être utilisée. Vous pouvez la trouver dans la gestion des plugins.

Vous devez vérifier que le plugin est actif. Par défaut il doit s’activer automatiquement lors de l’installation..
2. Premiers pas
2.1. Créer le module Maximenu
Vous devez avoir déjà installé le module Maximenu CK sur votre site car il est nécessaire au fonctionnement du plugin.
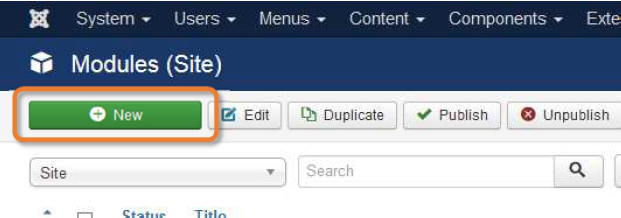
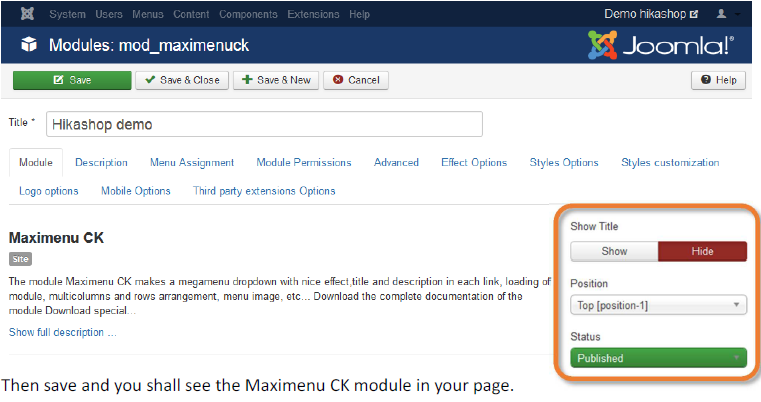
Allez dans le Gestionnaire de modules >> Nouveau >> Maximenu CK, donnez un titre et publiez le module sur toutes les pages en lui attribuant une position du template (par exemple position-1 pour le template Protostar)


Enregistrez le module et vous devez le voir sur les pages de votre site.
Par défaut Joomla! crée un module de menu de type mod_menu dans la position-1, vous devez le dépublier pour n’avoir qu’un seul menu
2.2. Configurer le module pour charger les catégories
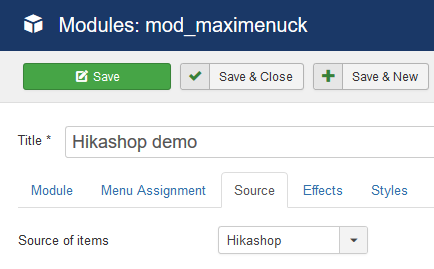
Dans l’édition du module, allez dans l’onglet Source et sélectionnez Hikashop dans la liste

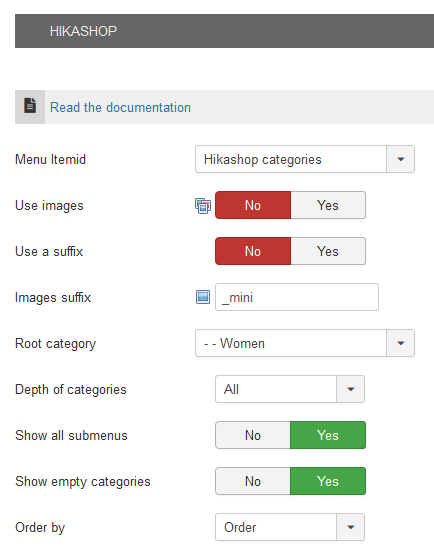
Ensuite sélectionnez les options qui vous intéressent pour créer votre menu. Au début vous pouvez laisser les options par défaut déjà pour comprendre comment ça fonctionne. La seule option que vous devez régler c’est Itemid de menu que vous devez mettre sur le listing de catégories.
L’itemid de menu est le lien de menu qui pointe vers une page de categories Hikashop. Ce lien sera utilisé pour récupérer les paramètres d’affichage de la page ainsi que les urls des liens.

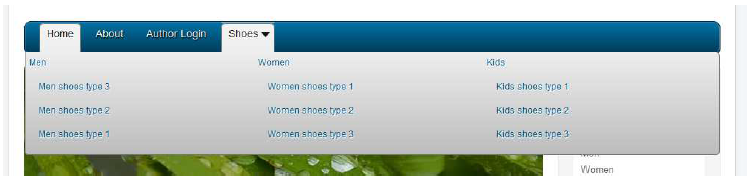
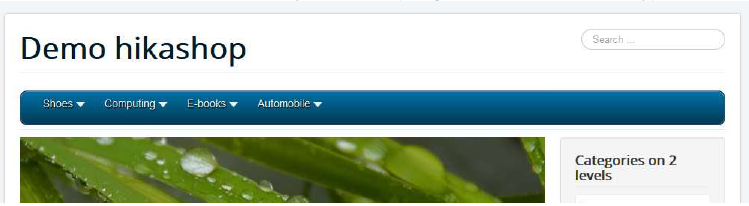
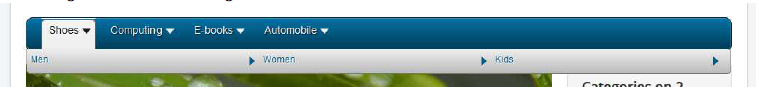
Voici comment devrait s’afficher votre menu sur le site (en utilisant les données de démo de Hikashop)

3. Configurer le menu
3.1. Présentation
Vous pouvez accéder aux options de 2 manières :
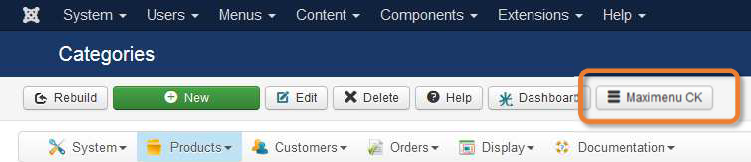
- Directement dans la page de liste des categories, avec le bouton
Maximenu CKdans la barre d’outils

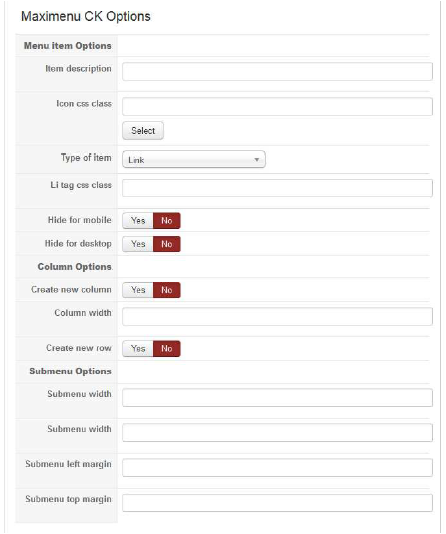
Un clic sur le bouton ouvre une fenêtre modale où vous pouvez gérer les options de toutes les categories facilement et rapidement.
- Dans la page d’édition de la catégorie

Vous aurez les mêmes options que dans la fenêtre modale, mais ici les options sont accessibles directement avec les autres options de la catégorie.
Vous pouvez utiliser l’une ou l’autre méthode, dans les deux cas les options sont les mêmes. Dans la suite de la documentation on va utiliser la méthode avec le popup pour plus de simplicité.
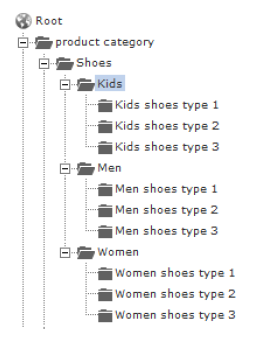
Voici un apercu de l’arborescence des categories qu’on va utiliser dans les exemples de la documentation

3.2. Créer les colonnes
On va créer une colonne pour chaque sous-catégorie de Shoes, donc Kids, Men et Women.
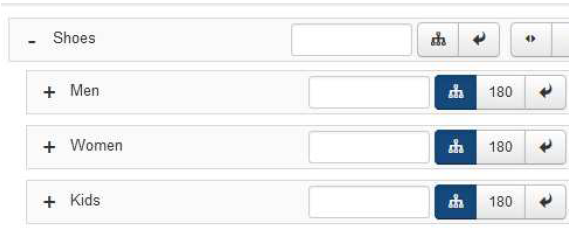
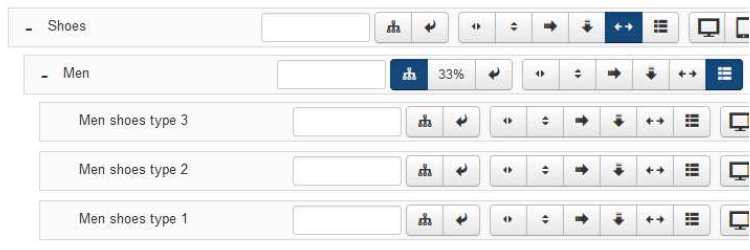
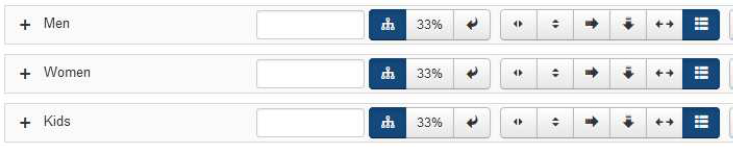
Cliquez sur le bouton Maximenu CK pour ouvrir le popup et pour chaque catégorie, cliquez sur le bouton Créer une colonne. Par défaut la colonne aura une largeur de 180px, mais vous pouvez modifier cela comme vous voulez (vous pouvez donner des dimensions en px ou en %).

Vous devez voir les colonnes qui se sont créés et donc les 3 catégories qui sont alignées horizontalement.

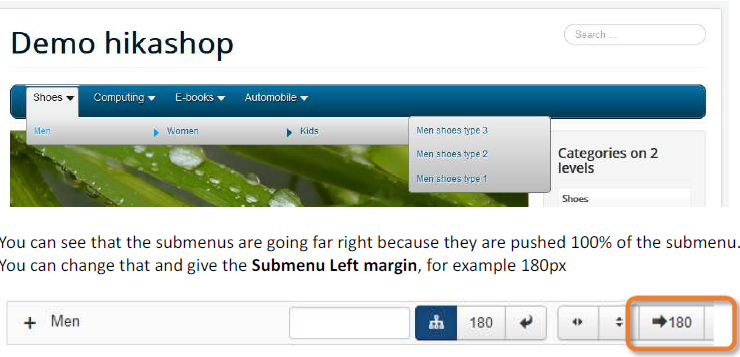
Vous pouvez voir que les sous menus se calent tout à droite car ils sont poussés à 100% de la largeur du sous menu.
Vous pouvez changer cela en jouant sur la valeur de Marge gauche du sous menu, par exemple 180px
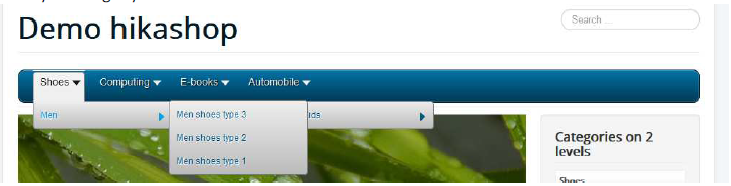
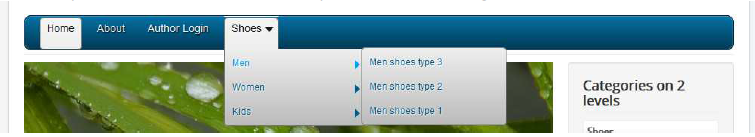
Vous devez alors avoir votre sous menu qui s’affiche juste à côté du lien Men

3.3. Sous-menu pleine largeur
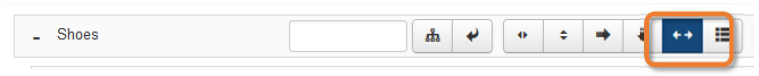
On peut créer un sous menu pleine largeur d’un simple clic. Cliquez sur le bouton Pleine largeur pour que le sous menu de Shoes prenne toute la largeur du menu.

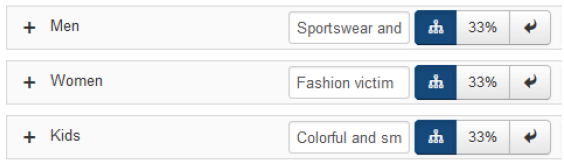
Pour que les colonnes s’adaptent à la largeur du sous menu vous pouvez les définir en %. Par exemple ici donner 33% à chacune des trois colonnes.
Voilà nos trois liens alignés dans un sous menu pleine largeur

3.4. Affichage à plat du sous-menu
Dans certains cas vous avez besoin d’afficher vos sous-catégories à plat sans déroulement du sous menu.
Pour chacune des 3 catégories Kids, Men and Women, cliquez sur le bouton Stopper le déroulement (affichage à plat) pour afficher à plat la sous-catégorie.

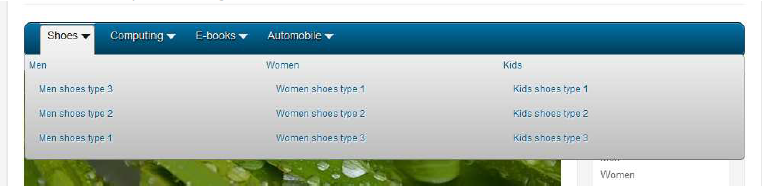
Et voilà le résultat

3.5. Cacher sur mobile, ordinateur et gestion des icônes
Vous pouvez utiliser d’autres options disponibles pour cacher les catégories sur mobile, ou sur ordinateur, ou les deux. Vous pouvez aussi sélectionner une icône dans une liste en cliquant sur le bouton. Ces options sont simples et ne nécessitent pas d’explications particulières.

3.6. En-tête de colonne
Dans notre exemple nous avons 3 catégories Men, Women and Kids qui se trouvent en haut de chaque colonne. L’idéal serait de les utiliser comme en-tête.
Editez les 3 catégories, et définissez l’option Type de lien sur En-tête

Vous pouvez ensuite personnaliser le style de ces éléments avec du CSS ou l’interface de Maximenu CK. Ces liens ne sont plus cliquables et sont uniquement utilisés comme en-tête.

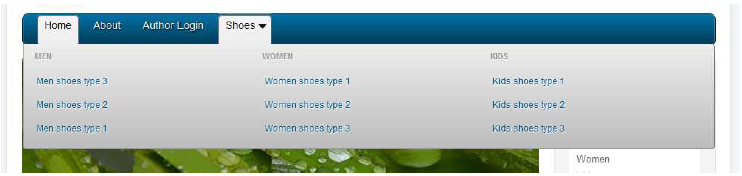
Si vous voulez conserver le lien sur la catégorie et tout de même donner une allure spécifique au lien, vous pouvez utiliser l’option Classe CSS du lien LI et y mettre la classe que vous voulez.

Il vous faudra ensuite utiliser vos CSS pour styler l’élément.
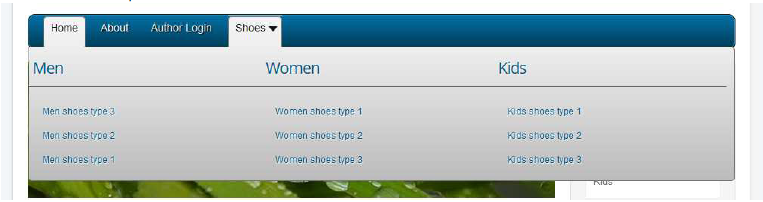
Sinon vous pouvez aussi utiliser l’option tag Html pour transformer vos liens en titre, comme par exemple en H2.

Voici un aperçu du rendu avec des balises H2

3.7. Ajouter une description
Vous pouvez ajouter une description pour chaque catégorie. Cela est utile pour ajouter des petites explications et donner des infos à vos visiteurs.
Allez dans l’interface de Maximenu CK et écrivez la description dans le champ.

Elle sera automatiquement ajoutée dans le menu.

4. Combiner un menu normal et la liste des catégories
C’est une situation que l’on rencontre régulièrement. Par exemple vous avez des liens de menu standards (accueil, contact …) et vous voulez afficher automatiquement les catégories dans un sous menu. C’est possible !
4.1.Créer le menu normal
Ceci est une étape tout à fait habituelle qui consiste à d’abord afficher les liens de votre menu.
Créez un module Maximenu CK et publiez le dans une position du template, et choisissez le menu que vous voulez afficher (ici Main Menu)

Vous devez voir les liens de votre menu s’afficher sur le site.

4.2. Créer les liens de sous menu
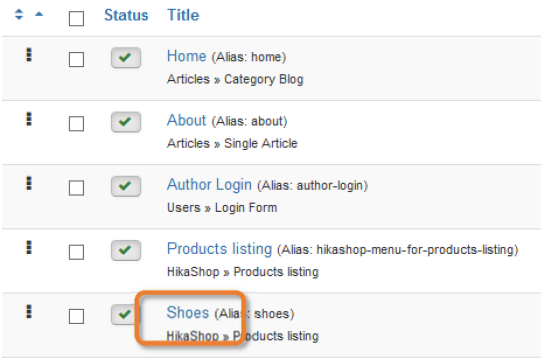
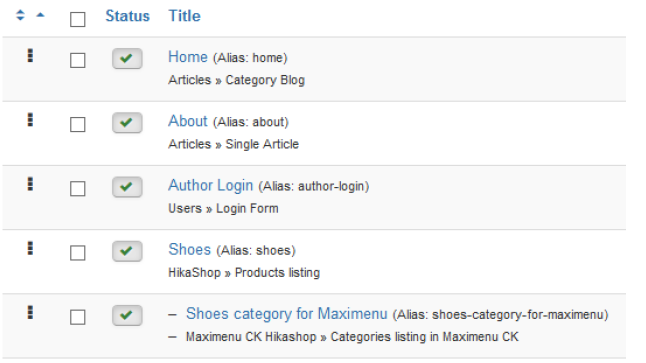
Allez dans l’administration de votre site >> Menu >> éditez votre menu et créez un nouveau lien de menu qui sera le lien parent pour le sous menu. Vous pouvez choisir n’importe quel type de lien de menu. Voici un aperçu de notre structure de menu avec le nouveau lien Shoes.

Ici on a choisi un type de lien Liste de produits, mais vous pouvez très bien utiliser un lien de type Séparateur ou autre.
On va ensuite créer un lien de menu qui va charger automatiquement les catégories dans un sous menu.
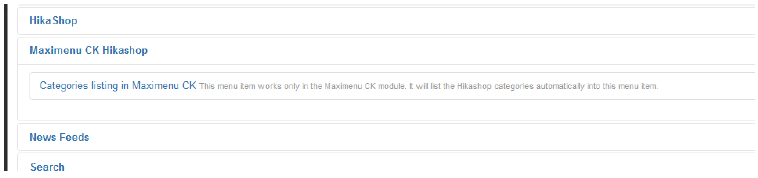
Créez un nouveau lien de type Maximenu CK Hikashop :

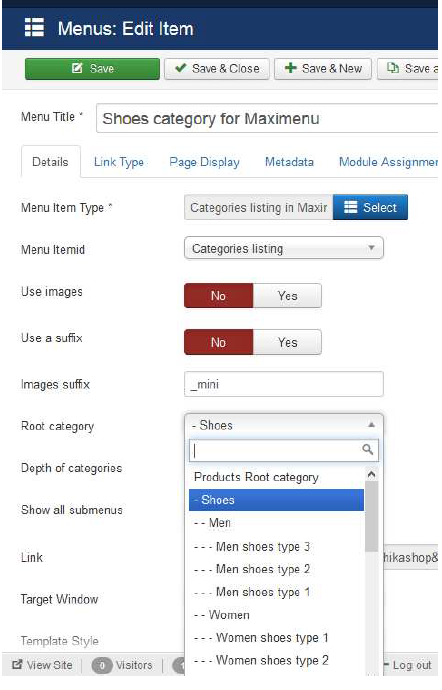
Vous devez voir les options disponibles dans les options du lien :

Vous devez sélectionner le Itemid de menu qui est le lien racine utilisé par Hikashop pour gérer l’affichage de la page ainsi que les urls.
On sélectionne la catégorie parente Shoes pour afficher toutes les catégories qu’elle contient dans le sous-menu.
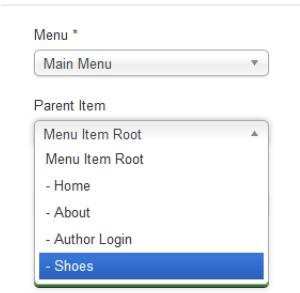
N’oubliez pas de définir le lien parent pour qu’il vienne se placer sous Shoes que l’on a créé précédemment.

Voici la structure de menu que l’on obtient :

C’est tout, votre menu va maintenant automatiquement charger les catégories de Shoes dans le sous menu.

Vous pouvez ensuite utiliser les options que l’on a vues dans le chapitre II pour créer des colonnes par exemple.

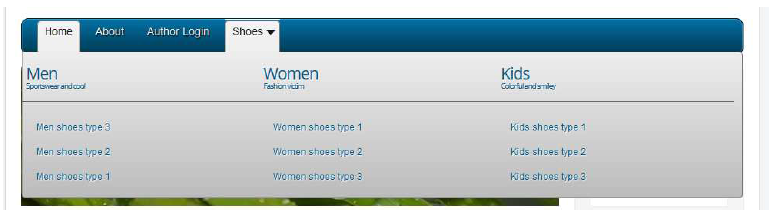
Voici le résultat :