Le lazy loading (traduction littérale "chargement paresseux" en français) est désormais une fonctionnalité native des navigateurs qui permet à vos images de se charger uniquement lorsque cela est nécessaire. Imaginez que vous avez une page avec 20 images, mais seulement 4 d'entre elles sont visibles au chargement de la page. Avec le chargement paresseux activé, le navigateur ne chargera que les 4 images et cela réduira beaucoup le chargement de la page ! Les autres images seront chargées sur demande au scroll, dès qu'elles arrivent dans la zone visible.
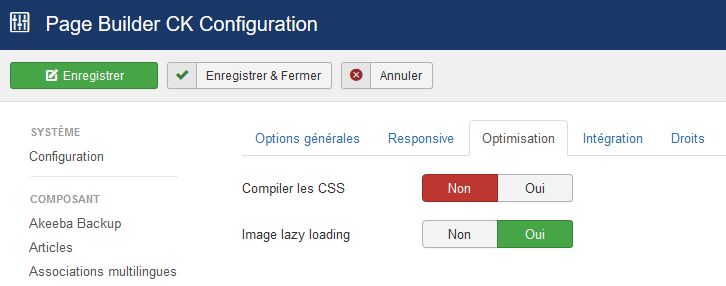
Pour activer le lazy loading de vos images dans Page Builder CK, allez dans les options du composant >> Optimisation >> Image lazy loading et réglez-le sur OUI.

Voilà, les images auront automatiquement la fonction de chargement optimisé dans le frontend.
