Image Effect CK adds some nice effects to your images. You can control which effect to show by adding a css class to any image of your website. The caption is automatically created from the title tag of the image.
Features
On any image into your website you can add the effect you want. You can choose to have different effects in the same page.
- Applies to any image in the page
- You can add the effect you want to each image
- Responsive behavior
- Animated caption that is automatically generated from the title tag of the image
- No HTML knowledge required, just add the CSS class on the image
- Possibility to add a link on the image
- Create your own styles using the styling interface
- Integrated with Page Builder CK
- Compatible with Mediabox CK
Using Image Effect CK you don't have to wrap your image with some HTML tag or add any additional code, just set the CSS class and the title on your image and that's all !

Simple to use
No coding required, no need to worry about the code, just add the CSS class on your image. You can use your editor to add the CSS class of the desired effect on any image.
You can use any effect on any image without restriction. You can use it in the articles but also in any content in your website.
How to use it (Light version)
The only thing you have to do is to add the CSS class on your image. You can use your editor is it has the ability to set a class, or edit the source code to add the class manually to the image tag. The caption is automatically created from the title tag of the image. Example of image source code :
<img src="/images/yourimage.jpg" class="effectck-lily" title="My title::A little description" />
See the demo for the list of available classes and efects.
Note that you can set a title and desciption using the separator "::" into the title tag.
Editor button
Adding an effect to your images has never been so easy ! Use the Image Effect CK button in your editor to open the popup that shows you the list of effects. Click on the effect you want and that's it.

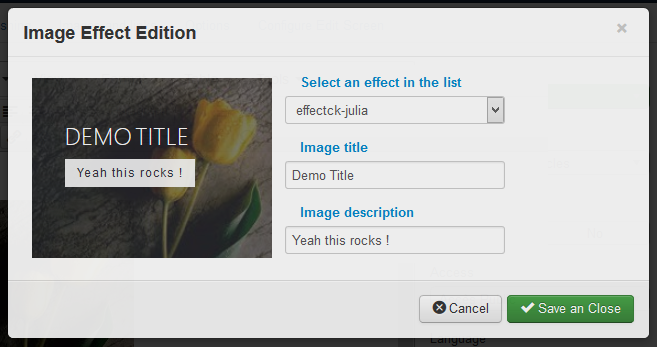
How to use it (Pro version)
You can use the Pro version of Image Effect CK to help you to manage your effects. This will add the following features :
- Add a button to your editor which opens a new window to manage your effect
- Get the selected image and apply it the selected effect immediately
- Allows you to add a title into the effect to your image
- Allows you to add a descripion into the effect to your image
- Direct rendering preview into the interface
- Create your custom list of effects into a fast interface, including a direct preview
Editor button

Edition popup

74 effects preinstalled
You can use any of the 74 effects available with Image Effect CK just by adding the CSS class on your image. This will apply instantly without effort. You can also use the interface of the component to create your own effect, or combine your custom styling to any existing effect. Use them to add an amazing effect to your images.


Integrated with Page Builder CK
You can use Page Builder CK and Image Effect CK together to add amazing effects to your images !
Image Effect CK is directly integrated into the images options in the Page Builder interface.
Custom HTML
You can create your own HTML code to render the image with the effect, you are not limited to an image with a CSS class. If you use the HTML solution, you can adapt the code to your needs and add what you want, like social icons in the caption for example.


Override the effects
Create your own effects ! You can edit the available effect using an override technique, but you can also create your own list of effects. This way you can have custom css classes to use on your images and you can also limit the effect list to your own values.
Create some circles
Turning any image into a perfect circle has never been easier. Add the CSS class effectck-circle for a simple circle or effectck-circle-b for a circle with a border, and that's it !
If you want an animated circle effect, simply choose from one of the 39 effects listed in the demo below.

Create amazing image effects for joomla! - Video
Video timeline :
00:08 = Basic usage. Add a CSS class on your image to make it works
01:18 = Editor button. Use the integrated editor button to add the effect on any image easily and quickly
02:08 = Image gallery with Mediabox CK. USe Mediabox CK with Image Effect to create your images gallery in few click using the effect that you want on the images
04:17 = Easy integration with Page Builder CK. Create your content with the page builder for Joomla and insert your images without effort
06:45 = Advanced usage with custom HTML. If you are a designer, just create your own HTML code and add what you want in the image
08:52 = Create your own effects. Use the interface to create your own effect with a direct preview, without limit
Demo


































Demo with circle








































Light version
27 effects preinstalled
Integrated into Page Builder CK
CSS Override
Compatible with Mediabox CK
Button editor
Custom list of effect
Styling / Design interface
Presets
Forum support
Use on multiple domains
1 Year updates
Pro version
27 effects preinstalled
Integrated into Page Builder CK
CSS Override
Compatible with Mediabox CK
Button editor
Custom list of effect
Styling / Design interface
Presets
Forum support
Use on multiple domains
1 Year updates
Vote for Image Effect CK in the JED
- Fix issue with interaction between items on touch device
- Add behavior to close the effect when touching outside (for touch/mobile device)
- Add Joomla 5 native compatibility (without the compatibility plugin)
- Add compatibility of the effects with the touch devices
- Remove the Google Fonts call to be GDPR compliant
- Add the Under effect in the list of effects from the styling interface
- Fix issue with title and desc styles when using a circle effect
- Fix issue with title and desc positioning with circle effects
- Fix issue with cursor when using a link
- Fix issue with text transform style, update the buton to be none instead of inherit
- Fix issue with cursor type pointer when no link on the image
- Add css max-width on circle
- Fix issue with unwanted CSS rules on icons
- [Pro] Fix issue with image selection in the styles interface
- Add 2 new effects effectck-rollup-top and effectck-rollup-bottom
- Add 1 new effect (without animation) effectck-under to have a caption under the image
- Add 41 circle effects : effectck-circle to create a circle (without animation), effectck-circle-b to create a circle with border (without animation), and 39 other circle effects with animation inspired by http://gudh.github.io/ihover/dist/
- [Pro] Add publish/unpublish actions for the styles
- Fix zindex issue with the puffck effect
- Add compatibility with Joomla 4
- Add compatibility with PHP 8
- Add compatibility with Watchful update
- Fix image height issue when using Mediabox CK in gallery mode
- Improve the CSS to make the flip effects compatible with Mediabox CK and Page Builder CK
- Add effects : flip-left, flip-right, flip-top, flip-bottom
- Fix issue with SQL table not correctly created
- Fix issue with version numbering different from the plugin
- Fix issue with Mediabox CK on mobile device
- Create Light/Pro versions and remove Params
- Add new feature to select an existing effect to use with the custom styles
- Add message if system plugin is missing
- Improve the CSS to be more flexible and work with the gallery addon from Page Builder CK
- Fix issue with admin page of the component not loading
- Fix issue with rendering in the popup within the editor
- Fix issue with options layout
- New options for image overlay color
- New effect options for all elements
- Improve the custom effect list loading to be compatible with Page Builder CK
- Add wrapper to the image in the generated html code, to get better effects
- New version with a new styling interface
- New Possibility to override the css file in the template
- New feature to create custom styles with a JSON file and style them in the CSS file
- New feature to limit the effect list to the custom list









News