Grâce au plugin Tooltip GC vous pouvez facilement ajouter des infobulles dans vos articles. Au survol d'un mot la bulle apparait avec un effet animé et affiche ce que vous voulez (texte, image, liens...).
Démo de Tooltip GC
Démo 1 :
Texte à survolera friendly little boy
Démo 2 : custom parameters :
Tooltip personnalisé Maximenu CK est un megamenu pour Joomla!
Maximenu CK est un megamenu pour Joomla!
Démo 3 : un tooltip avec une image :

 Maximenu CK est un megamenu pour Joomla!
Maximenu CK est un megamenu pour Joomla!
Le mot du développeur
Ce plugin est la première extension que j'ai développée en collaboration avec mon amie Ghazal il y a quelques années. J'espère continuer à le faire évoluer et que vous continuerez à l'utiliser encore longtemps.
Cette extension est le fruit d'un travail collaboratif entre Ghazal et moi avec l'aide de la communauté Joomla! francophone, créée en .... avril 2009. Je remercie tous ceux qui ont participé à son évolution et sa mise en place.
Comment créer une infobulle
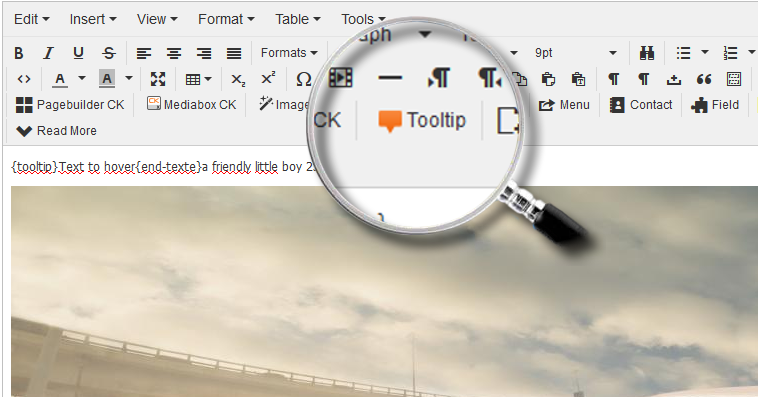
Code à insérer (démo N°1) :
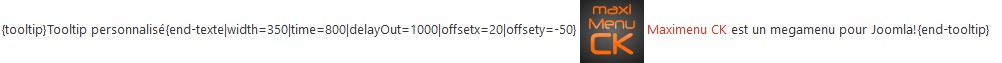
Code à insérer avec paramètres spécifiques (démo N°2) :
Comment insérer une image ? Utilisez votre éditeur pour ajouter une image entre les tags
Voir la documentation en ligne
Personnalisation facile
Vous n’avez pas besoin de connaître le codage CSS, Tooltip GC propose de nombreuses options de style dans l’interface du plugin qui vous permettent de gérer les marges, l’arrière-plan, le dégradé, les bordures, les ombres ... Tout cela sans effort, il suffit de configurer les champs avec vos valeurs et enregistrer, c'est tout!


Bouton éditeur
Créer une info-bulle n'a jamais été aussi simple! Il suffit de cliquer sur le bouton de l'éditeur pour ouvrir une fenêtre contextuelle dans laquelle vous pouvez définir :
- Texte à survoler
- Texte à afficher à l'intérieur de l'infobulle
- Largeur spécifique
- Décalages horizontaux et verticaux spécifiques pour position la bulle
- Durées spécifiques pour les effets
Adapté aux mobiles
Vos visiteurs ne manqueront jamais une info-bulle sur leur appareil mobile. L'info-bulle s'ouvrira automatiquement dans une fenêtre contextuelle spécifique à l'aide d'une technique de détection de périphérique. Touchez le texte pour ouvrir l'info-bulle, touchez n'importe où pour le fermer.
Avec la version Pro, vous pouvez également attribuer un style spécifique à votre info-bulle sur mobile et sélectionner les marges, les couleurs, ainsi que la couleur et l'opacité du calque de fondu.

Version Light
Effet d'animation
Personnalisation des styles
Peut contenir texte, lien, image, html
Compatible mobile
Paramètres spécifiques à chaque infobulle
Personnalisation des styles pour mobile
Bouton éditeur
Forcer comportement mobile partout
Forum de support
Valide pour plusieurs domaines
1 An de mises à jour
Version Pro
Effet d'animation
Personnalisation des styles
Peut contenir texte, lien, image, html
Compatible mobile
Paramètres spécifiques à chaque infobulle
Personnalisation des styles pour mobile
Bouton éditeur
Forcer comportement mobile partout
Forum de support
Valide pour plusieurs domaines
1 An de mises à jour
Voter pour Tooltip GC sur la JED
- Add compatibilty with Joomla 5 native (without compatibility plugin)
- [Pro] Fix issue with params in the popup
- Add css to hide the tooltips on print
- Fix z-index issue
- Update the interface for a better look on Joomla 4
- Fix issue with effects if different than linear (add option to load the js file)
- Add overflow detection to keep the tip inside
- Fix warning with PHP 8
- Add compatibility with Joomla 4
- Add compatibility with Watchful update
- [Pro] New options to force the mobile behavior on desktop
- [Pro] New options to style the tooltip on mobile
- Fix issue with editor button plugin
- New mobile behavior, opens the tooltip in the middle with an overlay
- New Light/Pro versions to replace the additional Params plugin
- Add behavior to click the tooltip on mobile when tap outside
- Fix issue with PHP notice
- New JS to improve the behavior
- Fix issue with frontend edition
- Add compatibility with PHP7
- Fix an issue with html validation, replace rel attribute with data-params









News