Maximenu CK est un module qui vous permet de créer un mégamenu déroulant multicolonnes avec des effets de déroulement des sous menus. Vous pouvez organiser et personnaliser votre menu comme vous le voulez grâce à de nombreuses options et des thèmes graphiques.
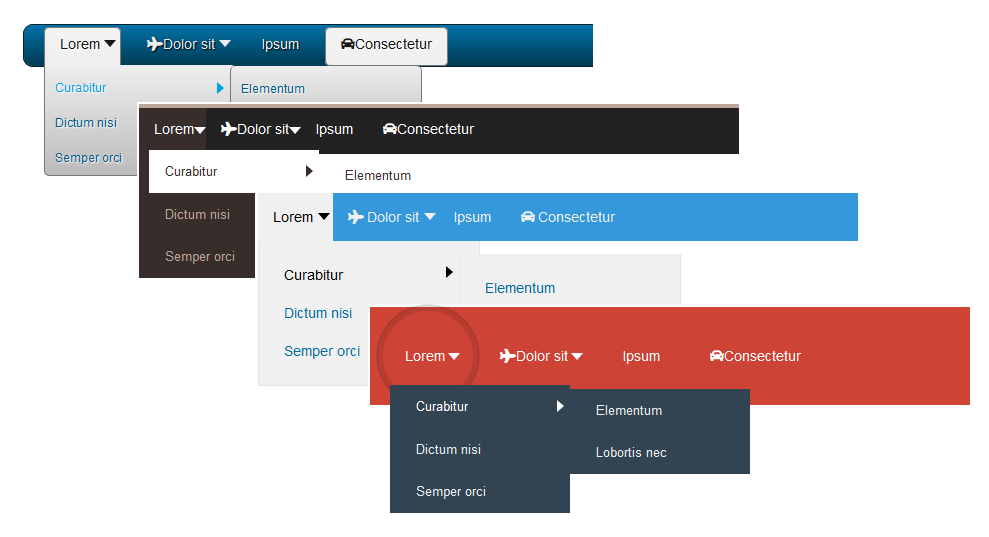
Demo de Maximenu CK
Démo simple menu déroulant
Démo verticale
Démo avec onglets
Démo horizontal avec effet "open"
Démo avec effet de glissemenet
Démo avec un logo
Démo avec mise en page Pushdown + Style different pour chaque lien
Vidéo de démo
Regardez la vidéo pour voir comment fonctionne Maximenu CK.
Vous pouvez voir la rapidité avec laquelle créer votre menu , comment créer les colonnes, ajouter une description et une icône à chaque lien de menu très rapidement !
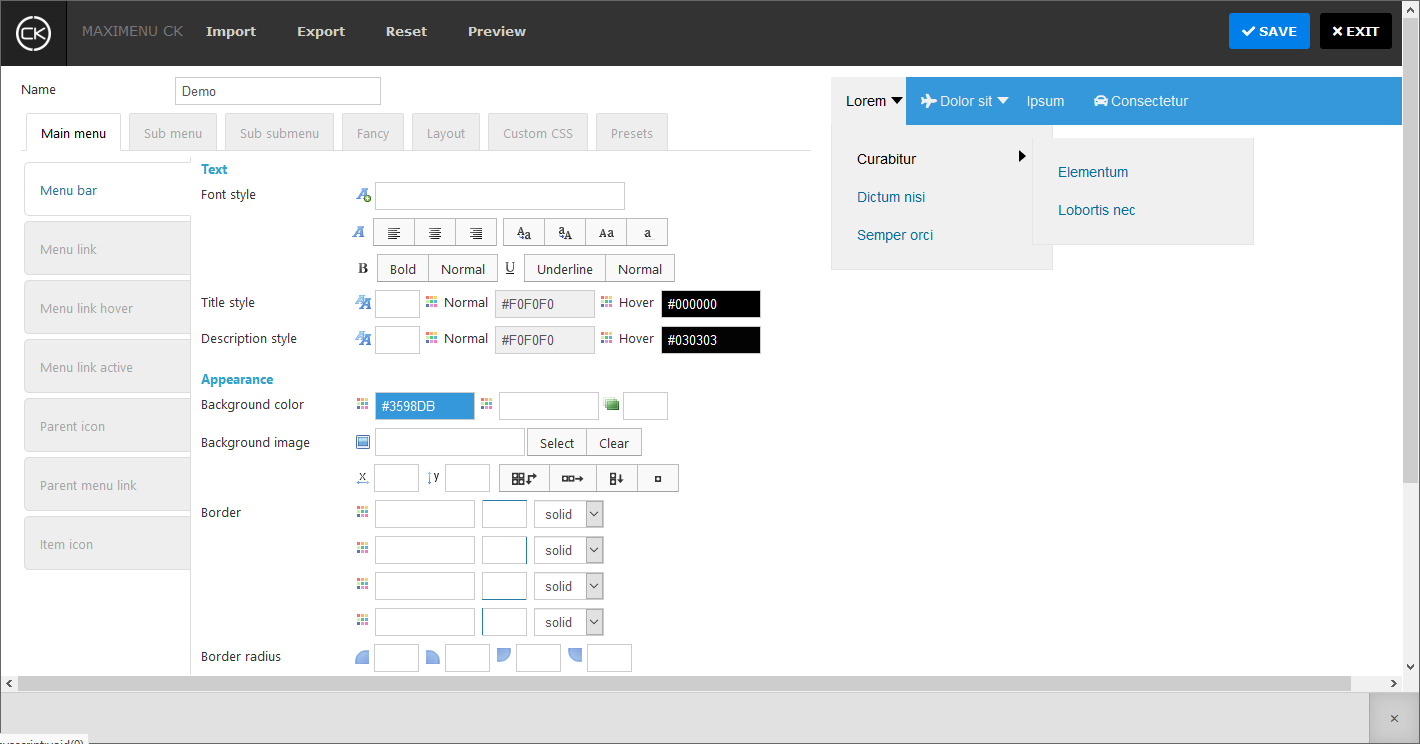
Interface de style rapide
Donnez un style à votre menu directement dans l'interface avec un aperçu direct. Définissez votre propre valeur pour les marges, les couleurs, les bordures, etc. et appliquez-les en un clic à votre mégamenu instantanément.
Aucun fichier à modifier, il suffit de cliquer et d'enregistrer et votre design est appliqué à votre menu Joomla !


Allez vite avec les presets
Appliquez n'importe quel thème prédéfini à votre mégamenu en un seul clic ! Il chargera tous les paramètres dans l'interface et vous pourrez ensuite jouer avec pour changer la couleur, les marges et ce que vous voulez pour obtenir le résultat souhaité.
C'est rapide et facile ! Vous pouvez également exporter et importer votre design entre 2 sites web.
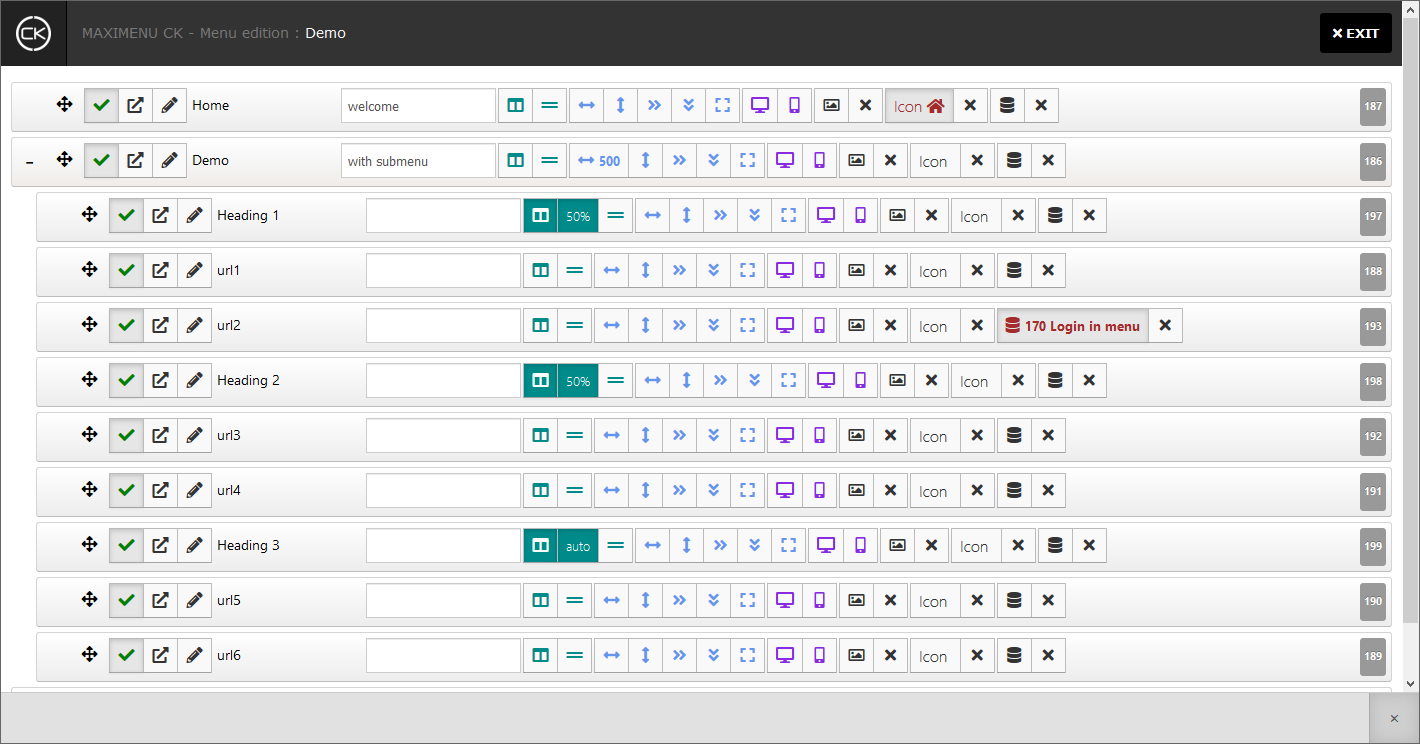
Gestionnaire de menu puissant
Ne perdez pas votre temps à parcourir plusieurs pages, ouvrez simplement le gestionnaire de menus de Maximenu CK et configurez vos éléments de menu à la volée.
Vous pouvez ordonner les liens, les activer ou les désactiver, écrire un titre et une description, configurer les colonnes et les rangées, sélectionner une icône ou une image et charger un module !
Voir comment gérer les colonnes et rangées


Megamenu accessible
Vous pouvez naviguer dans le menu et les sous-menus à l'aide de la touche TAB. Il fonctionne également sur mobile en mode responsive, en utilisant l'icône du hamburger. Il passe le test WCAG pour l'accessibilité.
Utilisez simplement votre mégamenu pour tout le monde, y compris les personnes handicapées.
Fonctionnalités du module Maximenu CK
- Multicolonnes et multirangées
- Thèmes responsive design
- Mégamenu accessible, WCAG
- Gestionnaire de menu rapide pour féfinir le titre, la description, les colonnes et rangées, l'icône, l'image et le module
- Personnalisation des styles rapide
- Ajout d'un logo à gauche ou à droite du menu
- Effet fancy sur le premier niveau (curseur flottant)
- Effets de déroulement javascript
- Multiple utilisation sur la même page
- Description sous chaque lien du menu
- Thèmes graphiques à installer
- Chargement de modules dans le menu
- Orientation horizontale ou verticale
- Effet d'opacité au déroulement
- Structure MVC
- Optimisé SEO, compilation CSS
- Détection de bord pour déroulement vers la gauche
- Affichage d'image sans texte de lien
- Déroulement au survol, au clic, ou ouverture au survol et fermeture au clic
- Compatibilité iPhone, iPad, et Android
- Compatible multiple sources : Virtuemart, Hikashop, K2, Joomshopping, AdsManager
Version Light
Gestionnaire de menu
Création de colonnes et rangées
Sélection d'icône
Chargement de module dans le menu
Thèmes CSS
Interface de personnalisation des styles (version Light)
Presets
Chargement de liens depuis un menu Joomla
Chargement de liens depuis Hikashop
Chargement de liens depuis Virtuemart
Chargement de liens depuis Joomshopping
Chargement de liens depuis Adsmanager
Chargement de liens depuis K2
Forum de support
Valide pour plusieurs domaines
1 An de mises à jour
Version Pro
Gestionnaire de menu
Création de colonnes et rangées
Sélection d'icône
Chargement de module dans le menu
Thèmes CSS
Interface de personnalisation des styles (version Light)
Presets
Chargement de liens depuis un menu Joomla
Chargement de liens depuis Hikashop
Chargement de liens depuis Virtuemart
Chargement de liens depuis Joomshopping
Chargement de liens depuis Adsmanager
Chargement de liens depuis K2
Forum de support
Valide pour plusieurs domaines
1 An de mises à jour
Voter pour Maximenu CK sur la JED
- Improve accessibility : add aria-popup attribute
- Improve accessibility : add aria-current attribute
- Improve accessibility : remove redundant text on images
- Improve accessibility : add role button on the maxiclose button
- Fix issue with V8 compatibilty option since 10.1.15
- Fix issue Google Pagespeed detecting non crawling links on mobile
- Remove V8 compatibility option
- Fix issue with dropselect layout where you can not select the first item in the list
- [Pro] Add alt attribute option for the link image
- [Pro] Add title attribute option for the link image
- Add css compatibility for the heading menu type for level 1 items
- Fix issue with background image repeat for the parent item
- Fix obsolete code
- Fix PHP issues
- Add compatibility with image css class option
- [Pro] Add options to use a SVG icon as parent icon for normal and hover state
- [Pro] Add options to position the icon on the right or bottom
- [Light] Add missing options for Google Fonts
- Fix issue with old element name in the system plugin
- Add focus for accessibility on the separator and heading item types
- Add focus border width option for accessibility
- Fix issue with RTL loading of css when using the compile option
- Improve accessibility : add aria-expanded attribute, use the space bar again to close the submenu
- Improve CSS for the description, if too long it goes on multiple lines
- Improve the way to use buttons in the styles interface : click to toggle, useful to unselect a button
- Improve the font weight : use the normal button to force the normal font weight
- Fix issue with selected item in admin list not clear
- Fix issue with wrapper menu item not working in the menu builder
- Fix PHP warning with menu_icon when using articles source
- Fix issue in the menu manager when moving items
- Fix PHP warning in the styling interface
- Update the FontAwesome 5 library to latest 5.15.4
- Add compatibility with Joomla option for link icon class
- Add styling options for blur background filter
- Add styling options for top fixed effect : background color, opacity, blur
- Add option to have the close button in the submenu also with the click effect
- Add link target option in the custom menu type (in the menu builder)
- Fix issue with outline in accessibility
- Fix issue with settings not saved in the menu builder interface
- Fix issue with select list options display in the menu builder interface
- Add compatibility with #joomla5 (without the compatibility plugin)
- Fix JS issue in the 10.0.11 version
- Add item type custom url in the menu builder feature
- Fix issue with the menu builder when applying a style, the item disappeared
- Fix issue with the modules list in the component and the pagination
- Fix issue with vertical menu alignement since 10.0.8
- Improve the image position using Flexbox
- Fix issue with the menu builder and link on image
- Fix issue with the menu builder and unpublished menu item
- Fix issue with the text transform styles on the heading
- Fix issue with the parent arrow position (needed a color to be moved)
- Fix issue with the menu builder and external url
- [Pro] Add new feature to create a submenu with tabs (see doc)
- [Pro] Fix issue with submenu width and conflict with 3ard party source itemid
- [Pro] [Categories] Fix issue with parent css class
- [Pro] [Articles by date] Fix PHP warning
- [Pro] Add image preview in the menu builder interface
- Fix issue with quotes in the menu item name
- [Liht] Fix PHP issue in the interface
- Fix issue when a style is assigned to a module, then deleted
- Update the css class on the menu, instead of using the module class (you may need to change that in the advanced options)
- [Light] Fix issue with the style selection
- Fix PHP error
- Fix error if module still in V8 mode
- Add message in front if module still in V8 mode (you will need to update it as the V8 mode will be removed)
- Add check on install to stop the installation if any module is found in V8 compatibility mode
- Fix PHP warning
- Fix issue when loading article with the same ID as the menu item
- New major version ! for info this version is fully compatilble with the V9
- New feature : Menu Builder (see doc)
- [Pro] [Virtuemart] Fix issue with old code in causing error
- Fix warning with PHP 8.1
- Add compatibility of the styling interface with the dropselect layout
- Add option to disable the icons for a specific module
- Add option to disable the images for a specific module
- Fix issue with the submenu width in fullwidth
- [Pro] Fix issue with thirparty extension (Hikashop)
- Fix issue with the module title not shown
- [Pro] Fix issue with Hikashop and multilanguage
- [Pro] Fix issue with articles from a category in Joomla 4
- [Pro] Fix issue with articles by date in Joomla 4
- Fix issue with Fancy effect and latest jQuery
- Add css for the nav header
- Fix issue in Joomla 4 with empty mobile tab showing in the options
- Fix issue in Joomla 4 with checkboxes in the lists
- Fix issue with migration style from the V8
- Fix php warning with PHP8
- Fix PHP warning
- Fix issue when creating a column on a level 1 item
- Fix issue when using third party source menu item, and column creation in submenu
- Fix issue with separator level 1 item and specific menu item styles
- Fix issue with menu selection if name contains a single quote
- Fix issue with Joomla 4 : style import
- Fix PHP warning with Joomla 4 on $menu_image
- [Pro][Virtuemart] Add option for alphabetical sorting and fix issue
- Improve compatibility with Joomla 4 : radio buttons issue in styling interface
- [Pro] [Virtuemart] Add order option in the Virtuemart plugin
- Improve compatibility with Joomla 4
- Fix PHP warnings
- Fix issue with the rollover effect
- Fix issue with fade effect and close outside click feature
- Fix issue with default2 layout (now removed)
- Fix issue with theme30 in the presets
- Add image rollover feature (see doc)
- Add styling options for the menu link description
- Add default styling for the click to close button
- Fix issue with font style in sub submenu
- Fix issue with css gradient
- Fix issue with modules selection according to user rights
- Fix issue with click to close button used even if not selected
- Fix layout selection in styling interface
- Add option for top position on the logo
- Fix PHP warning
- Fix issue with text alignment
- Fix issue with google font
- Fix issue with parent toggler of menu items
- Fix styling issue with shadow x/y values
- Fix issue with drag and drop of menu items
- [Joomla 4] Fix issue with menu item setting not saved
- Improve compatibility with Joomla 4
- Fix issue with PHP error in legacy mode
- Fix issue with another PHP error
- Improve fields for Joomla 4
- [Pro] Fix issue with fields conflict in the menu item edition
- [Pro] Fix issue with image selection in the media manager
- Fix issue with RTL
- Remove Setup Wizard, because useless since the options have been re-organized
- Fix issue with orientation in the style code
- [Light] Fix error in the styling interface
- Fix PHP error when using other sources than menu
- Fix issue in the styles edition since 9.1.0
- Add new plugin Articles by date
- Add new plugin Articles by category
- Add new feature to load the submenu using a menu item (for articles by date, by category and Virtuemart)
- Add compatibility with Joomla 4 Beta 3
- Add compatibility with the Watchful update
- Add new options to center the logo automatically between the items
- Fix issue with Open Menu text showing in legacy mode
- Fix issue with 2nd gradient color not imported during update from V8 to V9
- [Pro] Add styling options for parent arrow level1 active state + active hover state
- [Pro] Add styling options for parent arrow level2 active state + active hover state
- Fix PHP warning
- Add offcanvas effect : open the submenu as a sliding panel
- Add options for accessibility : enable focus visual aid, and color of the focus
- Fix issue Javascript about focus event
- Add accessibility feature : use tab to navigate through the menu, including dropdowns
- Add more units compatibility : vh, vw, rem, vmin, vmax, mm, in, pt, pc
- Fix issue with vertical layout when editing the styles
- Add menu link active hover styles in the interface
- Add compatibility with rel attribute in joomla native options
- Automatically remove parent padding if no parent icon is used
- Fix issue with custom css not migrated from V8
- Fix issue with background position in menu item options
- Fix issue with PHP message with column width
- Fix issue with puff effect in javascript
- Fix issue with background image position and repeat
- Remove compatibility with theme Blank and Page Builder CK because of other issues
- Improve compatibility with theme Blank and Page Builder CK
- Fix issue with background image
- Fix issue colorpicker not allowing transparent value (again)
- Fix issue with effect 8 and links not working
- Fix issue with description color not working
- Fix issue with url routing
- Fix issue with Separator item type and styles
- Fix issue with Wizard not detecting Virtuemart
- Fix issue colorpicker not allowing transparent value
- [Pro] Fix issue with Virtuemart plugin
- [Pro] Fix issue with Hikashop plugin, not loading images
- Fix issue with https in module
- Fix issue with default theme and menu bar background color
- Add option to setup the root folder for the media manager
- Add option to load or not the FontAwesome scripts
- Add option to close menu on click outside, in the page
- Add legacy compatibiliy with FontAwesome 4 to render the icons
- Fix all issues that were not fixed in 9.0.3 due to upload error
- Add clean cache action when using the menu manager to get immediate result on frontend
- Fix issue with bold, underline style in the interface
- Fix issue with strings translation
- Add option to choose which version of FontAwesome to load, 4 or 5
- [Pro] Add option to choose how to load the Google Fonts : Auto, Custom or None
- Fix issue with Google Fonts not loaded
- Fix issue with heading type style (previously separator type)
- Fix issue with style if a background image is set
- Fix issue with custom css not rendered
- Fix issue with background opacity not working
- Fix issue with mobile resolution not working
- New major version. See joomlack.fr for more details
- [Params] Add option to add a suffix to the url in the menu item options
- Fix issue with Mobile Menu CK and link href on mobile device
- Improve the compatibility with the new Mobile Menu CK
- Use of Maximenu Mobile CK in a deprecated mode, if present then Mobile Menu CK will be used
- Update Font Awesome to 4.7
- Add compatibility with the new Mobile Menu CK
- Add option to enable / disable data-hover
- Add data-hover attribute in the anchor tag for css effects
- [Params] Add 18 new themes with amazing effects
- [Params] Add access key option in each menu item for accessibility
- Fix issue with php warning on columns
- Fix issue fancy styles not saved
- Fix issue with multiple Hikashop menu item loaded in the same menu
- Add new styles for new options into Maximenu CK Params 4.2.0
- Fix issue with image not shown with hikashop plugin
- Fix issue with html error when using the logo
- Fix issue with php notice
- Fix issue with pushdown layout and mouseover behavior
- Fix issue with parent css class with child is set to not show in the menu
- Add option to add a close button in the submenu
- Fix option with click to close and pushdown
- Fix admin buttons in the module
- Add option to delay the top fixed effect after distance or element (added infos in the documentation)
- Add option in the Hikashop plugin to sort by name
- Fix issue with module loading
- Fix issue with separator item style in level 1
- Fix issue with css
- New integration with Third party extensions - See the new Maximenu CK Hikashop plugin
- Add compatibility with the native option 'show in menu' for each menu item
- Fix issue with loading module in the submenu
- Fix issue with Fancy
- Improve the mobile compatibility with the plugin Maximenu Mobile
- Improve the code of the layouts to be more generic for the logo and mobile sections
- Fix an issue with the borders
- Add options for all borders in the styles interface of Maximenu Params
- Add overflow detection for vertical menu and the bottom of the page
- Fix an issue with the tabs theme and the hover color of submenu using Params
- Fix an issue with the mobile/desktop hidden option, fixed in the themes css
- Fix an issue with mobile hamburger icon
- Fix an issue with mobile/desktop option
- Fix an issue with margin/padding on module
- Fix an issue with level 3 dropdowns
- Fix an issue with nodropdown submenus
- Fix an issue with parent arrow always showing
- Remove the Custom folder from the theme selection list
- Fix an issue with Virtuemart items not loaded anymore since 8.1.0
- Compatibility with Maximenu CK Params 4.1.0 : New menu manager from the module options
- New option to set an icon for each menu item
- New option to enable/disable each menu item for mobile and desktop
- Fix issue with padding applied on each item
- Fix issue with HTML ID option if numeric
- Add option to compile the CSS into one stylesheet
- Add option to deactivate the sliding effect with the topfixed position
- Add support for CSS class 'showonclick' and 'clickclose' on LI to force the behavior for only one submenu














News