When you come to the component you will see the pages list. You may want to create your content here and link it with a menu item to show it in frontend. This is possible but this is not the best way to work. Please consider the following workflow :
- Use articles to create your content and show it on frontend
- Use pages to create your custom library of content to use anywhere in creation mode
Create a page
Go in the menu >> Components >> Page Builder CK

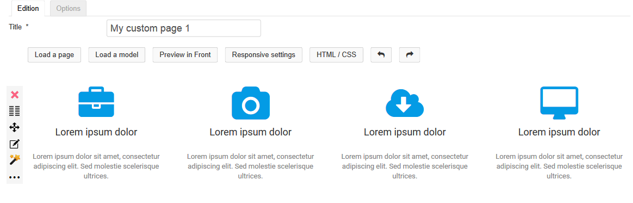
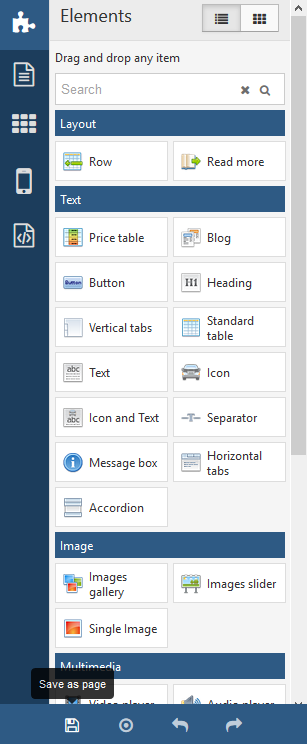
Here you will see the list of all the pages that you have created. Click on the New button to create a page. Give it a name and drag and drop your elements in the edition area and start creating your content and click on the Save button to save it. Let’s go with an example that we will name My custom page 1 :

Call a page from your article
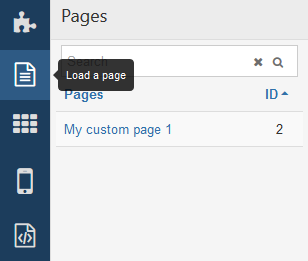
Once you have created some pages, you can call them directly from your article. Edit your article, and click on the Load a page button :

You will get the list of all pages.
Click on the page that you want to import in your content, the system will create a button that you can drag and drop where you want in your content to add the desired page.
This method allows you to create your library of elements, and call it directly from your articles to create your content with preformatted pages. You can then edit the elements to change the text and styles if needed.
Call a page anywhere with the editor
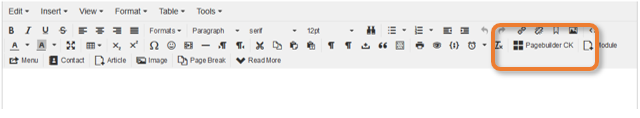
You can also use Page Builder CK anyhwere if you got a text editor using the editor button. Click on the Page Builder CK button in your editor to open the popup where to edit your content.

The popup will show you 2 buttons :

Create a new page: it will directly show you the Page Builder CK interface to create the content using the left panel and the elements to drad and dropInsert an existing page: it will show you the list of pages that already exists and that you can select to insert into your editor
When you have selected your page, it will add it in the editor using a tag , for example : {pagebuilderck 1} where « 1 » is the ID of the page that is called.
Now click again on the Page Builder CK button from your editor and you will see the list of the page called into your articles

You can directly see all the pages that are called using a tag in your editor and you can also edit them directly here by clicking the Edit button.
Save your content as page
Imagine that you are creating something new, that you want to reuse in another article without having to create it again. You can save your article as page, and then you can reuse it when you want.

It will ask you for a name for your new page. Give it something that is representative so that you can find it easily in your list.

You can then call your page again in any article / page / module using the Load a page button
The page is directly visible and usable in your pages list.







News