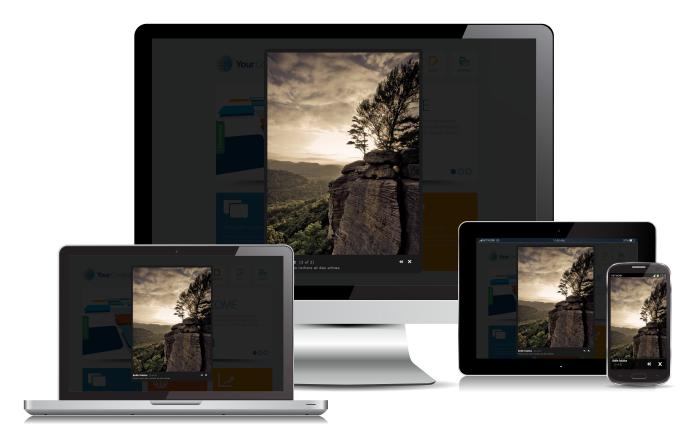
Mediabox CK est une lightbox Joomla! mutlimédia qui peut afficher vos images, vidéos, articles, vos médias depuis Facebook, Twitter, Youtube, Daylymotion ou n'importe quelle page dans une fenêtre responsive. vous pouvez y ajouter un titre, une desciption et les grouper dans des albums.
Responsive et tactile

Fonctionnalités
Mediabox CK est une Lightbox responsive qui peut afficher n'importe quel média comme vos images, vos vidéos ou des médias sociaux comme youtube et autres, mais aussi n'importe quel contenu HMTL à partir de son url.
- Affiche n'importe quel média : images, vidéos, html
- Comportement responsif : redimensionne le média en fonction de la taille de l'écran
- Affichage responsif : affiche le média en plein écran avec de gros boutons pour utilisation tactile
- Conçu pour les appareils tactiles : glissez vers la gauche ou vers la droite pour naviguer, tapez sur l'image pour zommer, et déplacez l'image zoomée avec vos doigts
- Groupez vos médias dans des albums pour naviguer entre eux
- Utilisation facilitée grâce au bouton dans l'éditeur (version Pro)
- Chargement automatique des images depuis un dossier (version Pro)
- Utilisation de tags n'importe où dans votre site pour générer un lien (version Pro)
- Peut remplacer n'importe quelle Lightbox : sélectionnez le sélecteur dans les options du plugin
- Option pour Diaporama : regardez les photos d'un album défiler automatiquement avec une durée personnalisable
- Compatible avec les images de Google+
- Option pour zoomer sur l'image
- Lazy loading des images en mode galerie pour améliorer le chargement de la page
Démo de Mediabox CK
Simple lien avec texte
Click the text to show the image
Image avec titre (possibilité d'ajouter du code html dans le titre)
Gallerie d'images - Avec du code HTML
Gallerie d'images - Génération automatique (version Pro)
Gallerie d'images - Avec la création automatique de galerie depuis un dossier et Image Effect
Cette démo utilise un fichier labels.txt dans le dossier des images pour définir les titres et description. Et cette démo est multilangue ! Les textes sont en français tandis que la démo en anglais qui utilise les mêmes images du même dossier, est en anglais.




Vidéos
Vous pouvez aussi lire les vidéos hébergées sur votre propre serveur en utilisant les formats MP4, WEBM et OGV. Tous les fichiers doivent avec le même nom pour chaque format pour être compatible avec la plupart des systèmes. Vous pouvez également ajouter une image JPG qui s'affichera si aucune vidéo ne peut être lue. Exemple de fichiers à mettre dans le dossier :
myvideofile.mp4
myvideofile.ogv
myvideofile.webm
myvideofile.jpg
Audio
Vous pouvez aussi lire les fichiers audios hébergés sur votre propre serveur en utilisant les formats MP3, OGG and AAC.
Astuce : Apprenez comment utiliser le fichier labels.txt pour vos images
Une lightbox pour mobiles
Mediabox CK a été conçue pour être une Lightbox responsive et compatible avec les appareils tactiles.
Editez les options du plugin pour définir la manière dont Mediabox détecter les appareils mobiles pour passer en mode responsive :
- Detection basée sur la résolution : give the resolution in px under which the Lightbox will turn into the mobile layout
- Detection basée sur la détection matérielle : téléphone et tablette, ou seulement téléphone
Vous pouvez aussi choisir de désactiver le responsive si vous n'en voulez pas.
Design responsive pour mobile
Lorsque la Mediabox détecte qu'elle se trouve sur un appareil mobile, elle change automatiquement d'allure pour laisser l'image s'afficher en plein écran avec des boutons de contrôle plus gros pour permettre une utilisation tactile.
Comportement tactile pour les téléphones et tablettes
Lorsque vous utilisez Mediabox CK sur un appareil tactile, vous pouvez utiliser vos doigts pour naviguer entre les images et contrôler les actions.
- Glissez vers la gauche ou la droite pour passer d'une image à l'autre (en mode album)
- Touchez / tapez pour l'image pour zoomer et dézoomer
- Une fois l'image zoomée, utilisez vos doigts pour déplacer la zone visible
Glissez pour passer d'une image à l'autre

Touchez / tapez pour zoomer et dé-zoomer

Une fois l'image zoomée, déplacez la zone visible


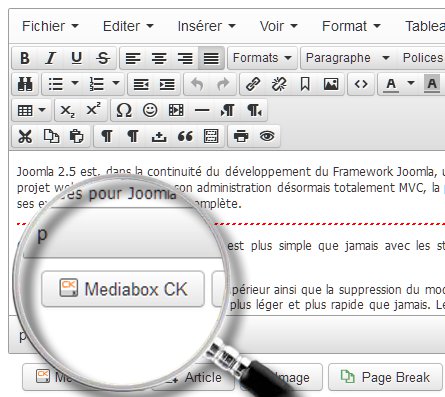
Bouton éditeur
Ne perdez pas votre temps à rechercher les paramètres, cliquez simplement sur le bouton de l'éditeur pour ouvrir une fenêtre contextuelle. Vous pourrez paramétrer l'image, l'url du média ou du dossier à charger, le mode galerie, les dimensions ...
En utilisant le bouton éditeur, vous pouvez charger la lightbox rapidement dans n'importe quel éditeur où vous le souhaitez dans votre site Web. Vous pourrez également sélectionner un effet d'Image Effect CK directement dans la liste des effets disponibles.
Paramètres personnalisés
Vous pouvez créer plusieurs lightbox et leur attribuer des paramètres différents pour chacune. Vous pouvez définir
- source des médias
- largeur et hauteur
- album pour regrouper les médias
- répertoire pour charger les images
- titre et description
- nom de l'effet de Image Effect CK


Galerie d'images
Sélectionnez un dossier et chargez les images directement dans votre page sans effort. Vous pouvez utiliser les options du plugin pour styliser les dimensions de la galerie, l'effet au survol et les images. Ceci est également compatible avec Image Effect CK. Toutes les images seront automatiquement liées à l'image d'origine dans la fenêtre lightbox. Les images de la galerie utiliseront la fonction de chargement "lazy loading" pour améliorer le chargement de la page.
Gallery avec pagination
Vous pouvez charger un dossier d'images directement dans une galerie, automatiquement. Vous pouvez également configurer votre galerie pour afficher vos images avec un nombre limité à la fois et utiliser un système de pagination pour naviguer dans toutes les pages de votre galerie.

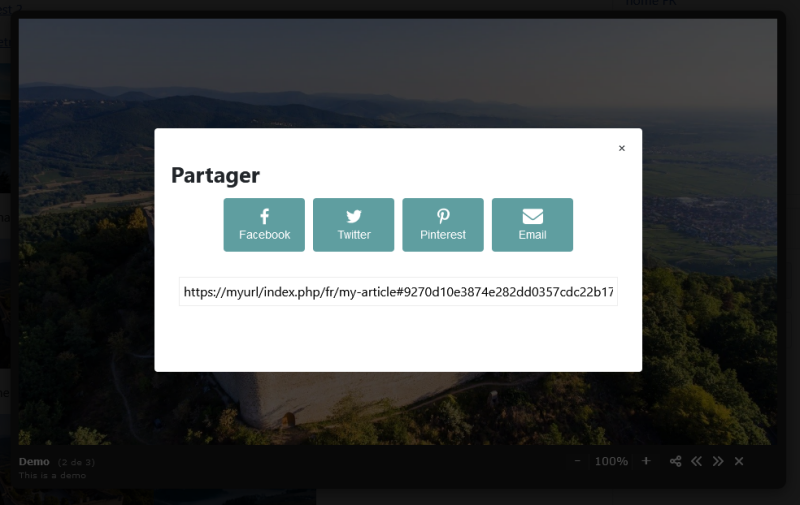
Partagez vos médias
Vous pouvez partager vos images et contenus multimédias grâce à une option activable depuis les options du plugin. Cliquez sur le bouton de partage pour obtenir un fenêtre qui vous propose de partager votre contenu sur Facebook, Twitter, Pinterest ou par email. Vous pouvez aussi copier - coller l'url pour la partager sur n'importe quelle autre réseau social.
Vidéo Youtube automatique avec vignette
Vous pouvez créer automatiquement une vignette de votre vidéo Youtube qui prendra place dans votre contenu. Lorsque l'utilisateur clique sur l'image, la vidéo s'ouvre dans la Lightbox. Cela vous évite de faire le processus manuellement. Avoir une image au lieu d'une vidéo directement dans votre contenu vous fera gagner du temps de chargement et offrira une meilleure expérience utilisateur.


Chargement automatique sur toutes les images
Vous pouvez activer l'option dans les paramètres du plugin pour automatiquement appliquer la lightbox à toutes les images qui sont dans le contenu de votre site. Vous pouvez l'appliquer à toutes les images, filtrez la sélection par classe css ou filtrez tout sauf une classe css.
Remplace automatiquement SIG
Si vous voulez remplacer SIG (Simple Image Gallery), SIG Plus ou SIGE, vous pouvez utiliser Mediabox CK. Activez l'option dans le plugin et les tags existants de type {gallery} seront automatiquement pris en compte par Mediabox CK.

Version Light
Peut afficher n'importe quel type de média : image, vidéo, url, article
Responsive
Comportement mobile : zoomez et naviguez avec vos doigts
Detection mobile
Création d'albums pour grouper les médias
Mode plein écran
Option pour boucler la lecture
Activation de la barre d'outil de lecture
Option pour lecture automatique
Option pour activer le zoom
Options de personnalisation
Options pour les effets : durée et taille
Option pour forcer l'affichage mobile
Ouvrir le popup au chargement de la page
Option pour charger automatiquement sur toutes les images
Compatible avec Image Effect CK
Bouton éditeur : création rapide de vos lightbox
Mode galerie : chargez automatiquement les photos
Options de personnalisation pour la galerie
Partager vos médias
Création automatique de vidéo Youtube avec miniature
Remplacement automatique de Simple Image Gallery (SIG)
Forum de support
Valide pour plusieurs domaines
1 An de mises à jour
Version Pro
Peut afficher n'importe quel type de média : image, vidéo, url, article
Responsive
Comportement mobile : zoomez et naviguez avec vos doigts
Detection mobile
Création d'albums pour grouper les médias
Mode plein écran
Option pour boucler la lecture
Activation de la barre d'outil de lecture
Option pour lecture automatique
Option pour activer le zoom
Options de personnalisation
Options pour les effets : durée et taille
Option pour forcer l'affichage mobile
Ouvrir le popup au chargement de la page
Option pour charger automatiquement sur toutes les images
Compatible avec Image Effect CK
Bouton éditeur : création rapide de vos lightbox
Mode galerie : chargez automatiquement les photos
Options de personnalisation pour la galerie
Partager vos médias
Création automatique de vidéo Youtube avec miniature
Remplacement automatique de Simple Image Gallery (SIG)
Forum de support
Valide pour plusieurs domaines
1 An de mises à jour
Votez pour Mediabox CK dans la JED
- Fix issue when using an url in the lightbox
- Improve accessibility
- Fix issue with thumb not created if autoload on yes
- Fix issue with wrong image order when we click on it to go next
- Fix issues
- Fix issue youtube url, automatically load the embed video
- Add compatibility with the dark mode for the editor button
- Fix issue with order of medias not correct when you click on the image in the popup to go to the next one
- Add new option to download the media
- [Pro] Add option for a custom root folder for the SIG compatibility
- [Pro] Improve compatibility with SIG (Simple Image Gallery) tags : root option, description
- [Pro] Add routing of urls in the description
- Improve fullscreen image posiiton : put it in the center
- Fix issue with Itemid detection when using the option to load the plugin only on given pages
- [Pro] Improve Google photos source by adding a secondary url possibility (see doc)
- [Pro] Improve thumb quality with a new resample method
- [Pro] Add Google photos source
- Fix PHP warnings
- [Pro] Add auto detection of the image size from the attributes to resize it automatically to the desired dimensions
- [Pro] Add root folder option for the SIG compatibility
- Fix issue with the autoload feature
- Fix issue with Joomla 3
- Add compatibility with Joomla 5 native (without the compatibility plugin)
- Add option to use an image in the overlay
- [Pro] Add option to automatically create thumbs for all images used with Mediabox CK
- [Pro] Add option to manage the image quality for the thumbs that are created automatically
- Add compatibility with PHP 8.2
- Fix language issues
- Add option for the autoload to group the images into an album
- Add feature to automatically use the image alt as title and description in the lightbox (when using the autoload feature)
- Fix issue with attribute type and name
- Fix another issue with the automatic loading option
- Fix issue with the automatic loading option
- New option to automatically apply the lightbox on all images, or filtering by css class
- [Pro] New option to automatically manage the SIG tags : migrate from Simple Image Gallery to Mediabox CK
- Fix the window scroll when the lightbox is opened
- Add option to automatically load a Youtube thumbnail with video
- Add ability to add a description on video in gallery mode, using the labels.txt file
- Fix issue with thumbnail creation and video
- Fix issue with click on next/prew button when image is zoomed in
- Fix issue with click on an image that is zoomed in
- Fix issue with quote in the code
- Add scrollbar to the zoomed image
- Fix code issue
- [Pro] Add new option to share the media
- Add new theme option with new Theme 1
- Replace icons with svg
- New feature to automatically display an image on page load in the lightbox using a hashtag (see the share option)
- [Pro] Fix issue with the gallery display on multiple lines
- [Pro] Add options to have a flexible gallery, settings by number of columns
- [Pro] Improve the editor button to have the pagination option
- [Pro] Add feature to scroll and pan with the mouse over the image when the zoom is enabled
- [Pro] Add compatibility with MP4 video in the gallery mode
- Fix issue with the zoom effect where the image was out of the visible area
- [Pro] Add an option to enable the chararcter encoding
- [Pro] Fix issue with number of images limited to 4 by default
- [Pro] Fix issue with chararcter encoding
- Remove old Flash player references and files
- [Pro] Add pagination and navigation for the gallery
- [Pro] Add sort option asc or desc for the gallery
- Add compatibility with webp images
- [Pro] Add width and height attribute on the images (fix issue with lazy loading in chrome)
- [Pro] Fix warning with PHP 8
- Add compatibility with Joomla 4
- Add option to set the size of the controls (in plugin styles options)
- Add lazy loading for images in gallery mode (speed improvement for SEO)
- Fix issue with preview of png image in the editor
- Fix issue with CSS when using Image Effect CK
- Add compatibility with Watchful update
- [Pro] Add session option to setup the number of times the popup shall open
- [Pro] Add fadeout option to setup the time before the popup closes automatically
- Add Joomla 4 compatibility
- Fix issue with video controls under the navigation bar on mobile
- Added fullscreen option
- Fix JS issue when using lightbox in Slideshow CK
- Fix JS issue from the 2.3.0 version
- Add new option for zoom +/- on the image, on desktop
- Update the script to remove it from the jQuery object dependance
- [Pro] Update the html code of the gallery to make it compatible with the flip effect from Image Effect CK
- [Pro] Add option to autocreate thumbs
- [Pro] Fix issue with editor button not working
- [Pro] Make it compatible with the Image Effect CK custom styles
- Create new Light / Pro packages
- Add feature to translate the counter of images
- Add fullscreen option on Vimeo video player
- Fix issue with Vimeo video player
- Fix issue with Vimeo video
- Add option to autoload, to automatically open the popup on page load
- (version removed)
- Fix issue with media called from external url
- [PRO] Add video link usage in gallery mode if it has the same name as the image
- Update JS attribute to data (internal changes)
- Fix issue with frontend edition
- [PRO] Fix an issue with Chrome browser when no editor is focused
- [PRO] Fix an issue with frontend edition in the editor
- [PRO] Add compatibility with frontend edition using Community Builder
- Fix an issue with Vimeo videos
- Add the option to force the mobile display on all devices
- [PRO] Add the option order=labels to sort the images from a folder according to the order in the labels.txt file
- [PRO] Fix an issue with number of thumbs
- Fix an issue with iOS and link shown instead of the video
- Compatible with HTTPS
- Fix an issue with text not showing
- Fix an issue with the diaporama autoplay
- Add IE compatibility to fix the images distortion in gallery mode
- Fix an issue with the number of thumbnails that limited also the number of images
- Fix a css display issue in gallery mode with too much space between images
- New Touch Mobile behavior : Zoom the image with pinch (2 fingers)
- [PRO] Add feature to use a labels.txt file to write the images title and description in gallery mode
- [PRO] New rendering for html code to be more versatile
- [PRO] Add compatibility with Image Effect and the gallery mode
- [PRO] Add option nb=x to limit the number of slides in gallery mode
- [PRO] Add option random=1 to show the images in random order in gallery mode
- [PRO] Updated to use the CKBox modal for the editor button
- Added option for diaporama autoplay
- Enable fullscreen for youtube videos
- Fix box size issue with youtube videos
- [PRO] Allow accent in the folder and images path
- Compatible with Joomla! 3.5
- Update to be compatible with PHP7
- Fix an issue with video on iPad
- [PRO] Fix an issue with tag parameters























News