À l'aide de Page Builder CK vous pouvez créer vos propres colonnes, et leur donner la largeur souhaitée. Mais vous pouvez également gérer la largeur des colonnes exactement comme vous le souhaitez en mode responsif (sur tablette et téléphone).
Pour chaque résolution, vous pouvez configurer la largeur de vos colonnes et leur donner des valeurs personnalisées. Dans la même ligne, vous pouvez choisir d'avoir vos colonnes comme ceci : 25/75 + 70/30 réparties sur 2 lignes. Il n'y a pas de limites !
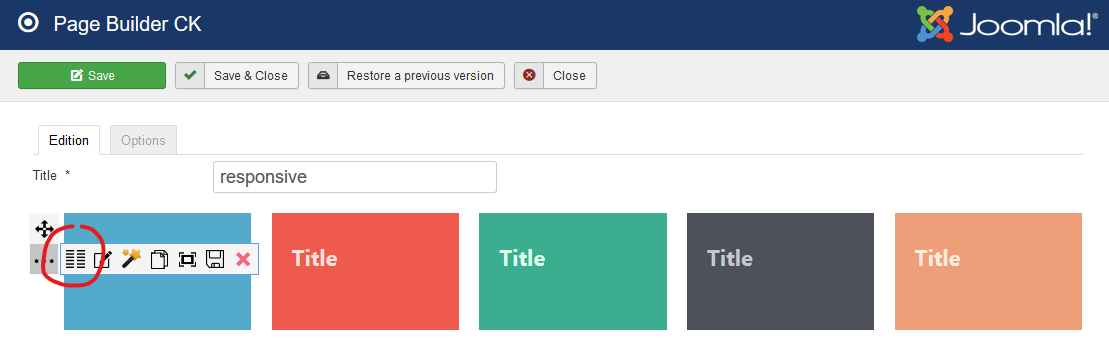
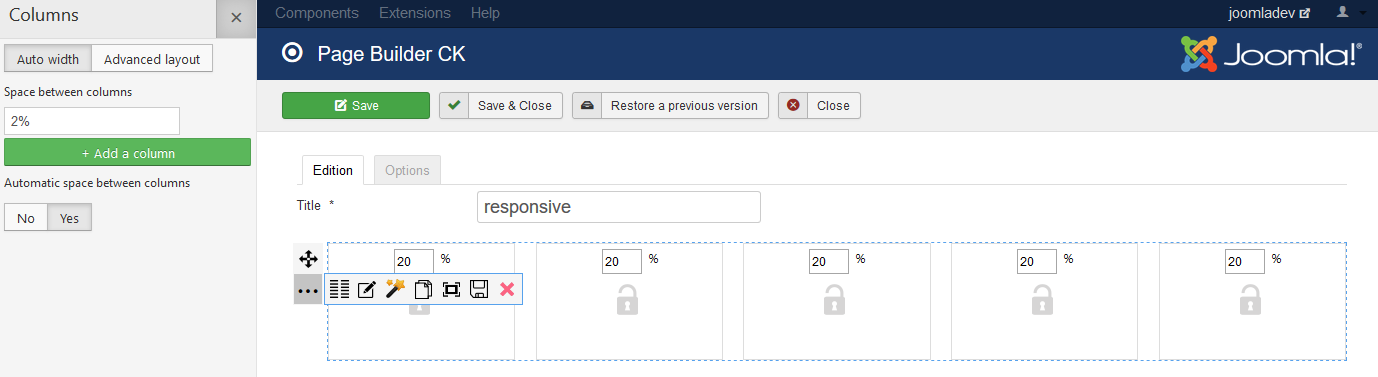
1. Configurez la largeur des colonnes pour ordinateur
'icône d'édition de ligne >> colonnes pour passer en mode d'édition de largeur de colonne.

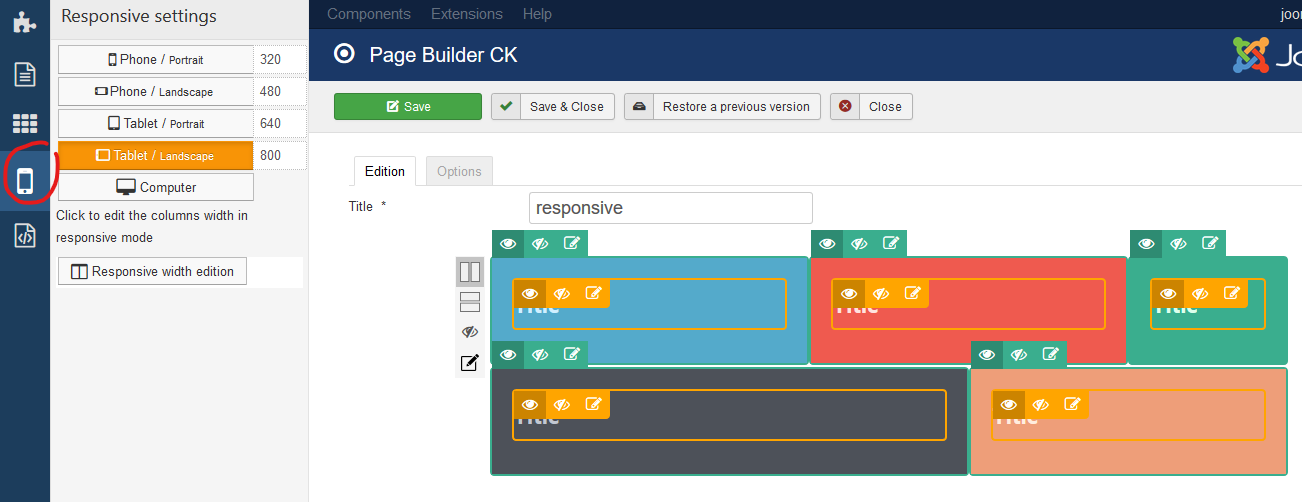
2. Activer l'édition en mode responsive
2.1 Options responsive par défaut
Vous pouvez faire la même chose que pour l'ordinateur, mais pour chaque résolution en mode mobile. Cliquez sur la grande icône du téléphone dans le panneau de gauche pour activer le mode mobile.

Dans cette interface vous pouvez
- afficher / masquer vos articles, colonnes, lignes
- modifier la taille de la police et les marges de chaque élément, pour chaque résolution
- basculer entre les colonnes alignées horizontalement et verticalement empilées pour chaque ligne
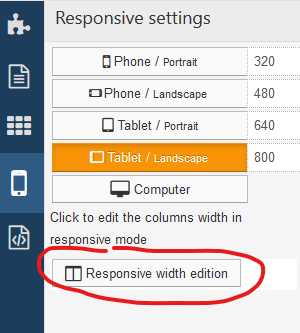
2.2 Largeurs responsive
Maintenant, si vous voulez en faire plus et modifier la largeur de chaque colonne, pour chaque résolution, vous pouvez cliquer sur le bouton Édition de largeur responsive

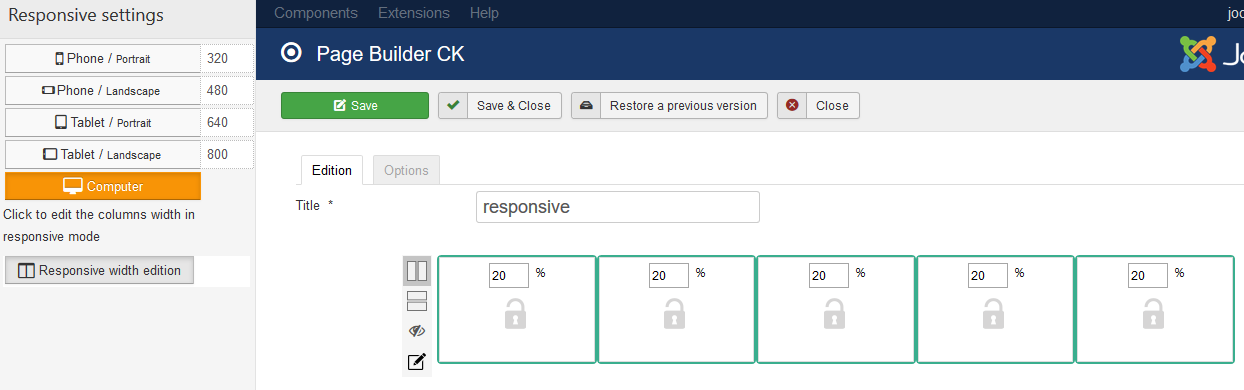
Vous obtiendrez l'option de largeur sur chaque colonne. Vous pouvez remplir vos propres valeurs ici. Basculez vers une autre résolution (tablette, téléphone, ...) et mettez à jour les valeurs de chacune.
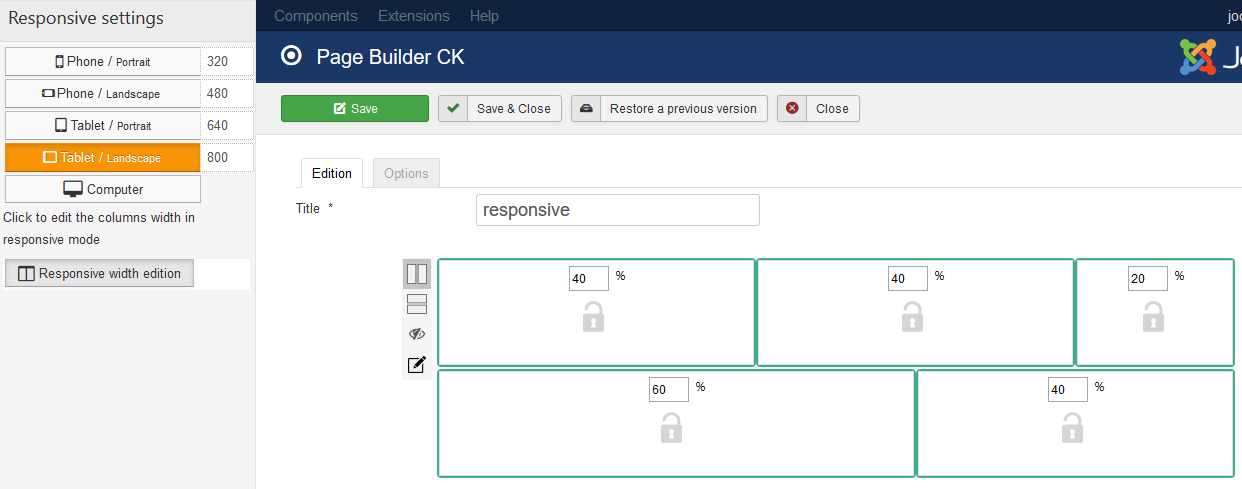
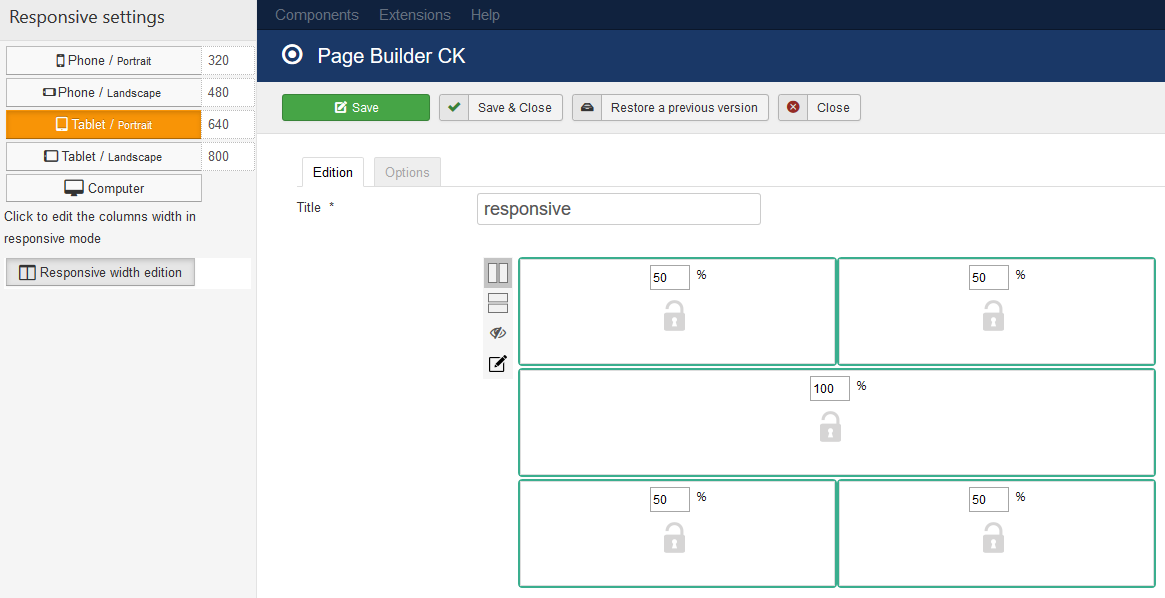
Si vous donnez plus de 100% à vos colonnes, elles iront sur une nouvelle ligne (mais elles resteront dans la même ligne HTML !). Jouez avec et vous comprendrez rapidement comment cela fonctionne.
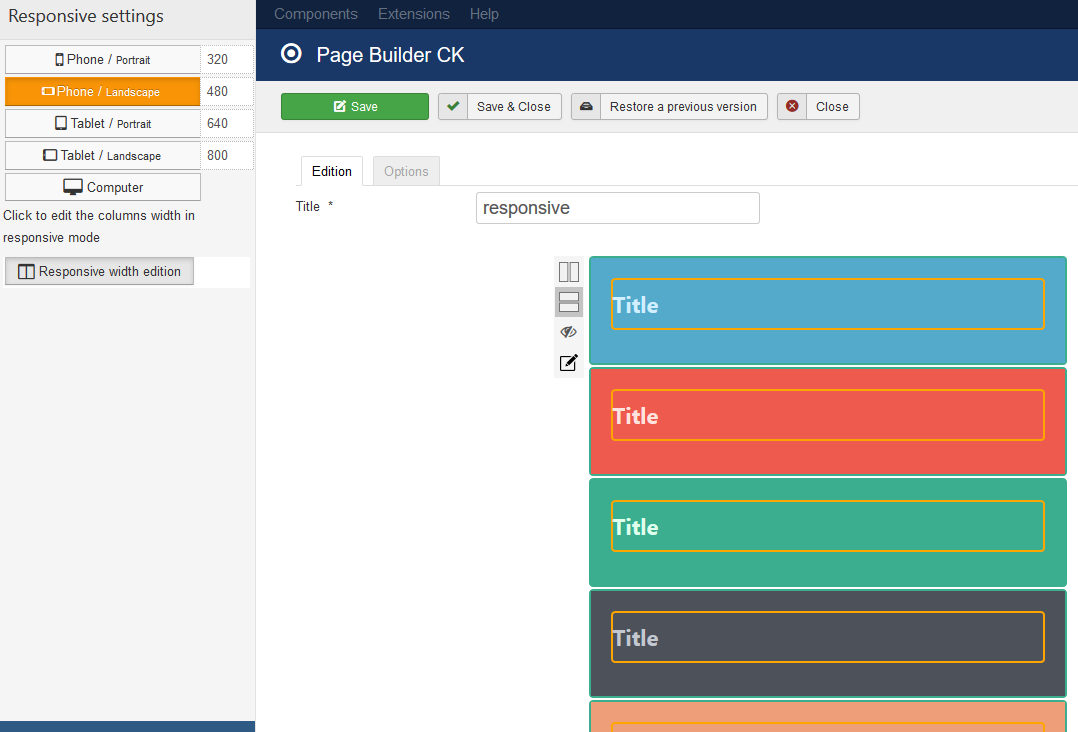
Notez qu'une fois que vous avez décidé d'empiler vos colonnes verticalement, l'option de largeur réactive disparaît. En effet, dans ce cas, lorsqu'ils sont empilés, ils représentent 100% du parent, chacun sur une ligne.
2.3 Gouttière personnalisée
Il n'y a pas d'option de gouttière dans l'édition responsive, toutes les colonnes prendront l'espace disponible. Vous pouvez créer une gouttière en donnant des valeurs inférieures à 100%.
Example : 1 colonne de 39% + 1 colonne de 59% = une gouttière de 2%

3. Démo de toutes les résolutions
3.1 Bureau / Ordi

3.2. Tablette paysage

3.3. Tablette portrait

3.4. Téléphone









News