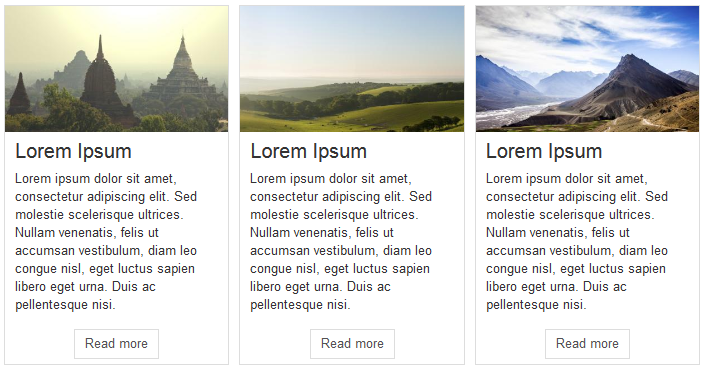
Créez un impressionant blog pour afficher vos articles. I suffit de glisser et déposer l'élément de type blog dans votre page et le tour est joué ! Sélectionnez ensuite le nombre d'articles, la catégorie source, le nombre de colonnes, etc ...
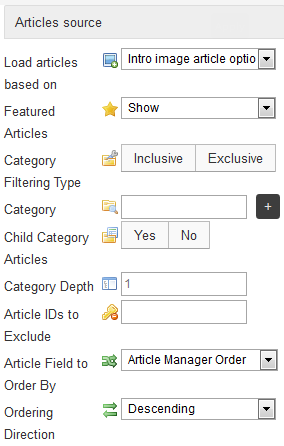
Source des articles

Charger les images en se basant sur
Image d'intro / Première image du contenu / Seulement le texte
Ceci est un filtre pour décider comment charger les articles dans le blog. Vous pouvez choisir de n'afficher que les articles qui ont une image, ou tous les articles (option avec seulement le texte).
Catégorie
Très simplement en cliquant sur le bouton (+) vous ouvrez une fenêtre avec la liste des catégories. Cliquez sur la catégorie à partir de laquelle afficher vos articles, ou laisser le champ vide pour tout charger.
Autres options
Il y a beaucoup d'autres options disponibles pour sélectionner les articles à afficher : catégories enfant, profondeur de niveau, exclusion d'articles ...
Vous pouvez aussi choisir dans quel ordre afficher vos articles dans le blog.
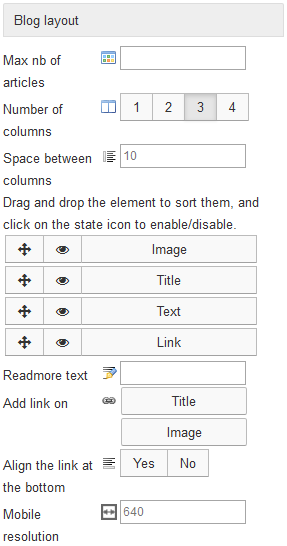
Mise en page du blog

Nombre d'articles
Choisissez le nombre d'articles à afficher dans votre blog, et controlez ainsi l'apparence de votre site web.
Nombre de colonnes / Espace entre
1,2,3 or 4 colonnes ? Faites comme vous voulez, et ça reste responsive ! Donnez une valeur en px ou en % si vous voulez ajouter de l'espace entre vos colonnes.
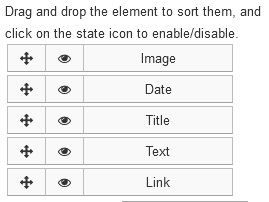
Ordre et affichage des éléments
Vous pouvez choisir ce que vous voulez afficher ou pas dans votre blog (titre, image, text, lien). Glissez et déposez les éléments entre eux pour les organiser selon vos désir, et tout cela sans avoir besoin de coder !
Options pour lire la suite
Envie d'ajouter un lien lire la suite dans votre blog ? Pas de souci, vous pouvez ajouter un bouton, ou mettre ce lien sur le titre ou l'image de l'article.
A noter que le texte du bouton est traduisible, cela veut dire que vous pouvez utiliser les fichiers de langue pour traduire votre texte dans un environnement multilangue.
Responsive
Donnez une résolution à partir de laquelle les articles seront alignés verticalement.
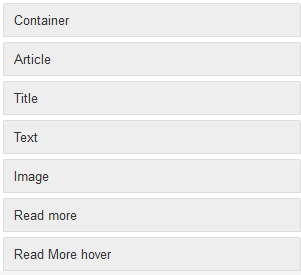
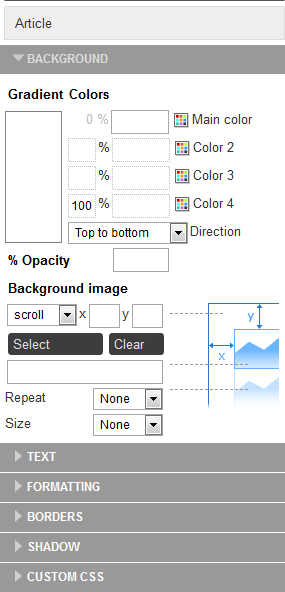
Options de style
Il y a de nombreuses options qui vous permettent de définir l'allure de votre blog : arrière plan, couleurs, bordures, etc, pour chaque élément tels que le conteneur, les articles, les titres ... etc


L'élément de type blog fait partie de Page Builder CK Params
Télécharger Page Builder CK Params (incluant l'élément Blog)
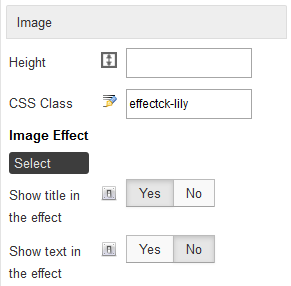
Options for Image Effect
Vous pouvez sélectionner un effet de Image Effect CK qui s'appliquera aux images du blog. Vous pouvez ensuite également configurer le titre et la description qui seront affichés à l'intérieur de l'effet sur l'image.

Vous pouvez choisir d'afficher ou non le titre et le texte séparément. Par défaut, les informations seront utilisées comme ceci:
- title: le titre de l'article
- text: le texte d'introduction de l'article
Il est possible de configurer un titre et un texte personnalisés sur l'effet, qui sont différents de l'article. De cette façon, vous pouvez avoir un texte personnalisé dans l'effet sur l'image, et le titre et le texte de l'article sous l'image.
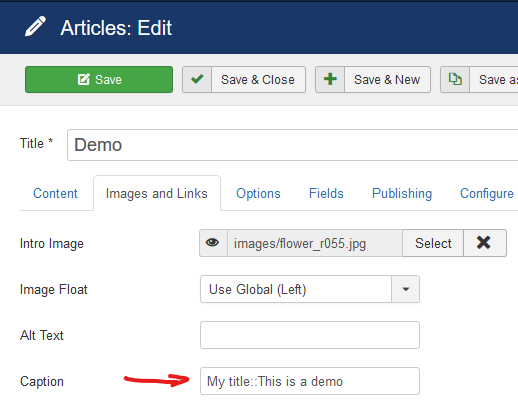
Pour configurer un titre et un texte personnalisés, vous devez remplir le champ Légende de l'image d'introduction dans l'article

Vous pouvez séparer le titre et le texte par un double point "::". Vous pouvez aussi simplement écrire un titre, en omettant le "::".
Options de date
Dans les options de mise en page, vous pouvez choisir d'afficher / masquer la date et sélectionner l'ordre par rapport aux autres éléments (titre, texte, etc.)

Ensuite, quelques options plus loin vous pouvez également sélectionner le format de votre date. La valeur par défaut est: DATE_FORMAT_LC4
Vous pouvez changer cette valeur en ce que vous voulez selon la documentation PHP. Notez que si vous utilisez un site Web multilingue, vous pouvez également utiliser directement les chaînes de langage Joomla, quelque chose comme DATE_FORMAT_LC4
Il traduira alors automatiquement votre format de date dans la langue actuelle du site Web pour vos visiteurs. Les formats de date Joomla peuvent être trouvés dans le fichier
SITE/language/en-GB/en-GB.ini
Here is the list of the current available values :
- DATE_FORMAT_LC1="l, d F Y"
- DATE_FORMAT_LC2="l, d F Y H:i"
- DATE_FORMAT_LC3="d F Y"
- DATE_FORMAT_LC4="Y-m-d"
- DATE_FORMAT_LC5="Y-m-d H:i"
- DATE_FORMAT_LC6="Y-m-d H:i:s"
- DATE_FORMAT_JS1="y-m-d"
Exemple de ce que vous pouvez écrire :

De cette façon, votre site web sera compatible avec la fonctionnalité multilingue.
L'addon Blog fait partie de Page Builder CK Pro








News