Comment utiliser le constructeur de menus
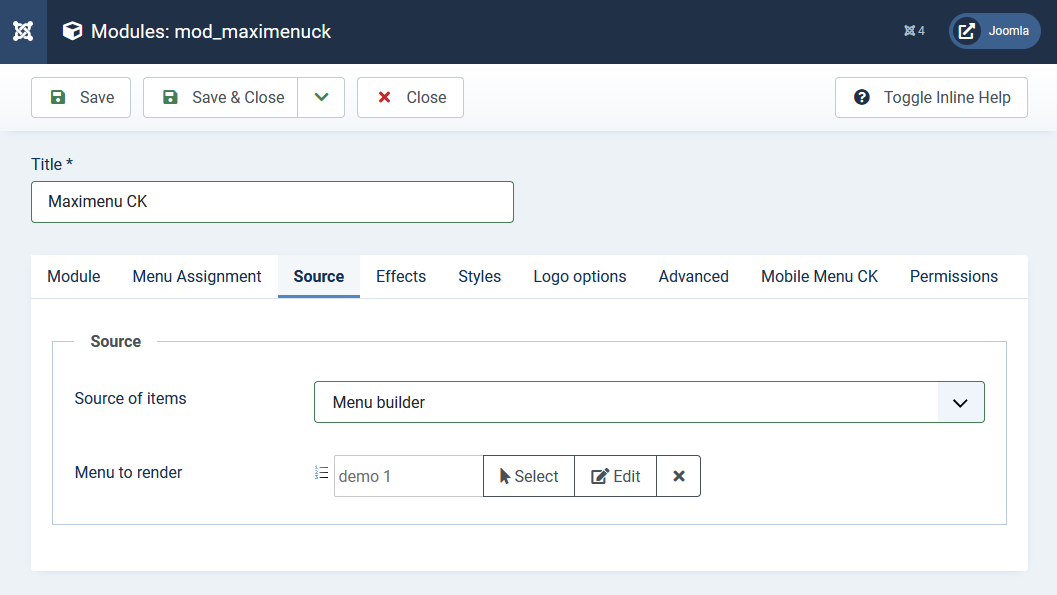
Dans les options du module Source, vous pouvez sélectionner la valeur Constructeur de menu comme source de votre menu. Cliquez ensuite sur le bouton Sélectionner pour sélectionner un menu dans la liste. Si vous n'en avez pas, vous pouvez en créer en utilisant le bouton Nouveau.
Vous pouvez modifier votre sélection à tout moment et modifier le menu en utilisant le bouton Modifier directement depuis le Module Maximenu CK.

La fonction de création de menus de Maximenu CK vous permet de créer des mégamenus incroyables pour Joomla. Vous pouvez mettre les éléments où vous voulez dans votre menu sans avoir à vous soucier des urls car il les utilisera depuis Joomla.
Présentation de l'interface
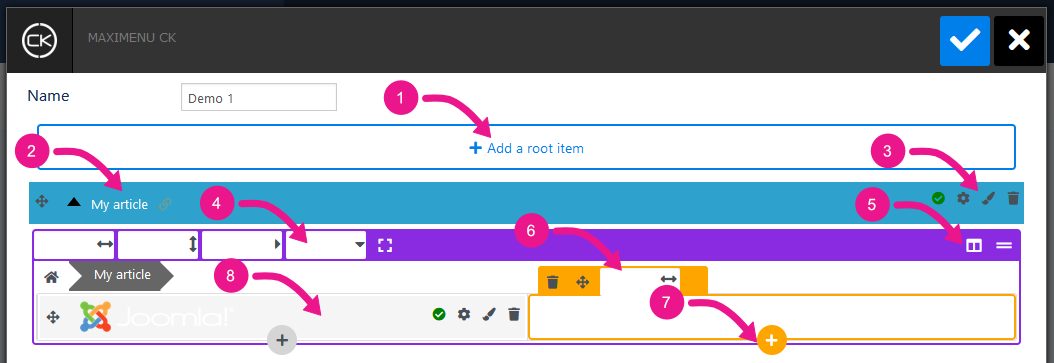
Si vous cliquez sur le bouton Modifier, vous obtiendrez une fenêtre contextuelle avec l'interface du générateur de menus. Dans cette zone, vous pouvez totalement contrôler votre mégamenu pour votre site web Joomla. Vous pouvez créer des éléments, les organiser, créer le sous-menu et les colonnes, et également leur donner du style.

- Ajouter un élément racine : cliquez sur le bouton pour ajouter un nouvel élément au niveau racine du menu. Vous obtiendrez une popup pour sélectionner le type d'élément à ajouter (élément de menu, image, titre...)
- Élément de menu :
Cliquer : révéler le sous-menu pour créer un nouveau sous-menu, gérer les éléments et colonnes existants
Déplacer : utiliser le glisser icône pour déplacer l'élément et organiser le menu par glisser-déposer - Icônes des éléments de menu :
État : cliquez sur l'icône de l'état pour le mettre à jour (publier / dépublier)
Édition : cliquez sur l'édition icône pour ouvrir la fenêtre contextuelle avec toutes les options de l'élément sélectionné. Les options varient en fonction du type d'élément. Vous pouvez modifier le titre, l'icône, etc
Style : cliquez sur l'icône de style pour modifier le style de l'élément. Vous pouvez configurer la couleur, la police, les marges, etc. dans le popup
Supprimer : cliquez sur l'icône de la corbeille pour supprimer définitivement l'élément - Options du sous-menu :
Largeur / Hauteur / Gauche / Haut : donnez une valeur (vous pouvez spécifier une unité) pour ajouter n'importe quel paramètre. Cela vous aidera à gérer les dimensions et les positions du sous-menu
Pleine largeur : cliquez sur l'icône pleine largeur pour basculer la fonctionnalité pleine largeur pour ce sous-menu - Icônes de sous-menu :
Colonnes : cliquez sur l'icône des colonnes pour créer une nouvelle colonne. Il sera ajouté à la fin du sous-menu après la dernière colonne et vous pourrez ensuite modifier sa position par glisser-déposer
Ligne : cliquez sur le bouton de ligne pour créer une nouvelle ligne. Cela crée une séparation horizontale avec les colonnes précédentes - Options des colonnes :
Supprimer : cliquez sur l'icône de la corbeille pour supprimer les colonnes
Déplacer : utilisez cette icône pour faire glisser et déposer la colonne où vous voulez dans le sous-menu actuel. Vous ne pouvez pas déplacer une colonne entière dans un autre sous-menu, vous devez déplacer les éléments
Largeur : donnez une valeur dans ce champ pour donner une largeur de colonne. Cela peut être en px ou %, vous pouvez spécifier l'unité dans le champ - Ajouter un élément : cliquez sur l'icône plus pour ajouter un nouvel élément dans la colonne actuelle. Vous obtiendrez une fenêtre contextuelle pour sélectionner le type d'élément, cela fonctionne de la même manière que pour l'élément racine
- Options de l'élément :
Déplacer : vous pouvez faire glisser et déposer l'élément d'un endroit à un autre. Cela peut être une autre colonne dans un autre sous-menu
Aperçu : vous pouvez voir quel type d'élément vous avez, pour une image vous obtiendrez l'aperçu, sinon vous obtiendrez un texte
Etat : cliquez sur l'icône d'état pour le mettre à jour (publier / dépublier)
Édition : cliquez sur l'icône d'édition pour ouvrir la popup avec toutes les options de l'édition sélectionnée Objet. Les options varient en fonction du type d'élément. Vous pouvez modifier le titre, l'icône, etc
Style : cliquez sur l'icône de style pour modifier le style de l'élément. Vous pouvez configurer la couleur, la police, les marges, etc. dans le popup
Supprimer : cliquez sur l'icône de la corbeille pour supprimer définitivement l'élément
Créer un nouvel élément
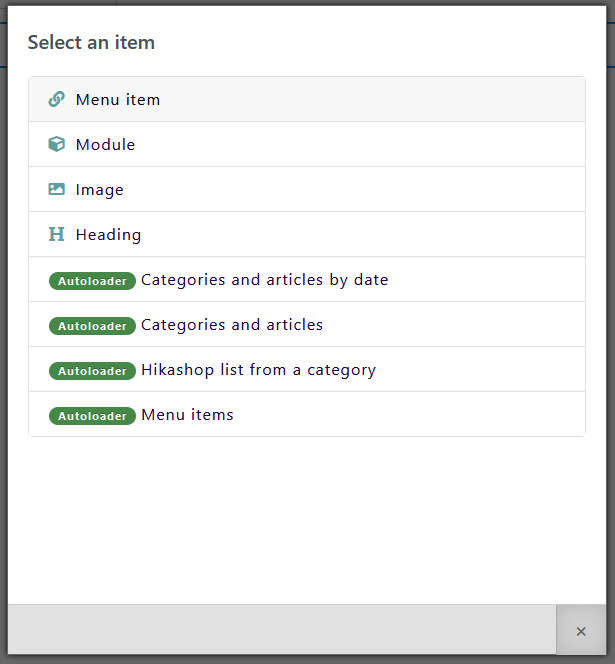
Lorsque vous cliquez sur le bouton 1 ou 7, vous obtenez une fenêtre contextuelle avec une liste des types d'éléments. Vous pouvez sélectionner le type que vous souhaitez utiliser, en gros voici une liste des types disponibles (cela peut varier)

- Élément de menu : vous pouvez choisir un élément de menu existant dans votre menu Joomla. Vous obtiendrez l'identifiant et l'alias de l'élément de menu tels que définis dans Joomla. Notez que vous pouvez le mettre n'importe où dans votre constructeur de menu, cela n'affecte pas l'élément dans le menu Joomla
- Modules : ceci chargera directement un module dans votre menu. Vous pouvez choisir parmi les modules existants disponibles sur votre site Joomla
- Image : vous pouvez facilement ajouter une image dans votre menu en la sélectionnant, lui donner les dimensions, la balise alt, etc.
- Titre : vous pouvez ajouter un titre. Vous pouvez définir le niveau de titre, configurer le texte
- Autoloader : il existe des autoloaders que vous pouvez utiliser (articles, Hikashop, éléments de menu ...). Ils chargeront automatiquement les éléments de votre menu. Vous ne pouvez pas gérer ces éléments individuellement mais ils seront automatiquement mis à jour en fonction de la source
Comment styliser votre mégamenu
Il existe quelques options de style dans l'interface du générateur de menu. ATTENTION : vous n'avez pas besoin de styliser individuellement chaque élément ou sous-menu, c'est uniquement si vous voulez donner un style spécifique à une partie spécifique.
Comment styliser le style général du menu
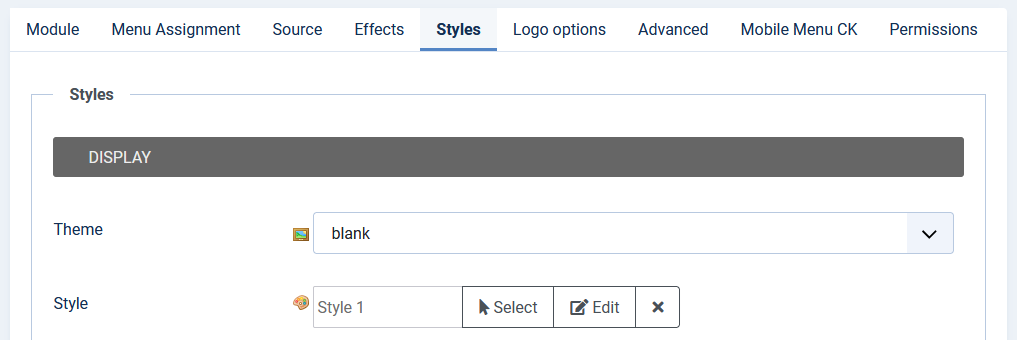
Maximenu CK a certaines fonctionnalités incluses dans le module pour styliser votre menu. Cela s'appliquera également à votre mégamenu créé dans le constructeur de menu. Pour sélectionner et éditer le style vous pouvez aller dans les options du module >> Style

C'est ainsi que vous devez styliser votre menu. Le thème recommandé est vierge, qui vous permettra de contrôler totalement votre conception dans l'interface de style.
Comment styliser un élément spécifique
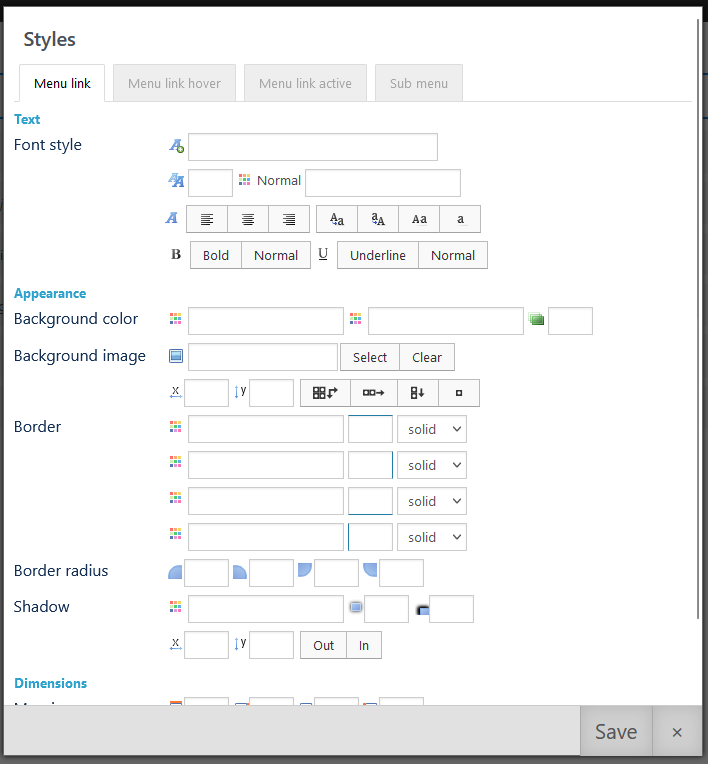
Une fois que vous avez stylisé votre menu à l'aide de l'interface de style à partir des options du module, vous pouvez définir un style personnalisé sur un élément spécifique. Dans ce cas, vous pouvez le faire dans l'interface du générateur de menus. Chaque élément a une option de style (icône de crayon) sur laquelle vous pouvez cliquer. Cela ouvrira une fenêtre contextuelle avec l'interface de style pour cet article :

Il existe de nombreuses options pour styliser l'élément, également dans son état de survol et actif. Dans cette zone, vous pouvez également styliser le sous-menu qui se trouve sous cet élément.
Comment créer un élément de menu et qu'en est-il du SEF
La fonction de création de menu n'a aucun rapport avec le menu natif de Joomla. Vous pouvez ajouter n'importe quel élément de menu joomla existant à votre mégamenu à l'aide de l'interface de création de menus.
Vous ne pouvez pas créer un élément de menu Joomla à partir de l'interface, vous devez le faire dans le gestionnaire de menu Joomla (joomla admin >> menu), puis vous pouvez l'ajouter à votre mégamenu. Il utilisera le texte par défaut mais vous pouvez le modifier. Il utilisera l'URL de l'élément de menu joomla, et peu importe où vous le mettez dans le mégamenu.
Notez que le mégamenu ne crée pas l'URL, et qu'il n'y a aucune relation entre la structure du mégamenu et les URL de votre menu. Les urls de menu doivent être gérées dans le gestionnaire de menu Joomla.







News