tooltip
tooltip
-
Custom tooltip settings
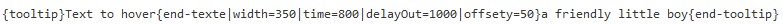
You can use the custom settings for each tooltip to control its dimension and position, this will override the general settings.Example of custom settings on a tooltip

List of custom parameters
width= : Width of the tooltip, example : width=350
offsetx= : horizontal offset in px, example : offsetx=50
offsety= : vertical offset in px, example : offsety=50
time= : Duration to show the tooltip, example : time=800
delayOut= : Duration before the tooltip disappears, example : delayOut=1000







News