If you want to play with the menu styles and structure you need to understand how it is rendered in the page. This is only based on the default layout because this is the one used for a dropdown menu.
1. Menu item

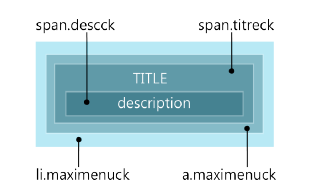
Each menu item is rendered as li.maximenuck.
(HTML code : <li class="maximenuck">...</li>)
Item anchor : a.maximenuck
This is the main element that contains the menu link (anchor) that points to the page where you want to redirect.
Note : if you use a separator item, then a.maximenuck is replaced with span.separator
Item text : span.titreck
This element contains the text of the item, which includes the title and the description.
Item description : span.descck
This element only contains the text for the description of the item
2. Submenu

If you have some submenus, then there will be more html tags to examine.
The submenu (div.floatck) is loaded inside the item (li.maximenuck) that's why it is positionned relative to the left border of the parent item.
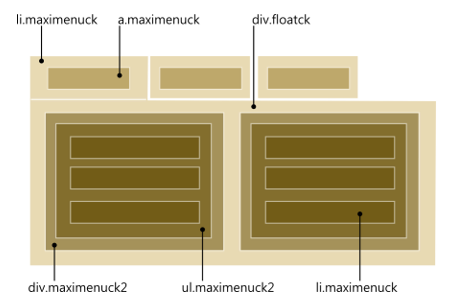
Submenu : div.floatck
This is the main submenu container. You can give it the background color, shadow or any style to adjust the submenu appearance. You can also give it the submenu width and height.
Submenu column : div.maximenuck2
In any submenu you can create one or more columns, these will take place in the container (div.floatck) and rendered in a new block (div.maximenuck2). This element will take the column width.
Submenu items list : ul.maximenuck2
This begins a new unordered list to show the submenu items (li.maximenuck).







News