We will study the modification of the CSS styles for anyone who is interested in modifying the CSS directly.
Note that this section describe how to make changes of styles with CSS, but you can do almost all this directly into a dedicated interface using Maximenu CK Pro.
1. How to change the styles
To change the menu styles with css we will play with the file maximenuck.php.
This file is located in the theme you have selected in the module options. For example if you are using the theme css3megamenu to render the menu, you will find the file in this theme.
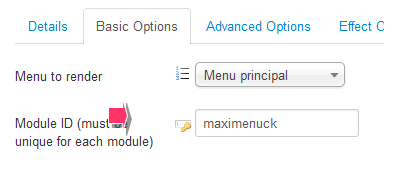
The file is coded as PHP because it uses a dynamic ID which retrieve the ID that you have given in the module options
div#<?php echo $id; ?>
Example with ID maximenuck

in the php file you must write it like this
div#<?php echo $id; ?> ul.maximenuck {
and the browser will read the file and transform the code into :
div#maximenuck ul.maximenuck {
This PHP variable shall be called for every css property you wan to add. You can have a look inside the file to see how it is made. This variable is needed to make your theme work with any module ID.
Now that you know where to work, you just have to play with the CSS.
2. HTML/CSS architecture
As detailed previously, a link is composed by the following elements :
<li class="maximenuck"> <a class="maximenuck"> <span class="titreck">Link title <span class="descck">Link description</span> </span> </a> </li>
So for example if you want to style the entire link (title and description) you can use the following CSS in the PHP file (maximenuck.php)
div#<?php echo $id; ?> span.titreck {
color: red;
}
If you want to style only the description, you can use this code
div#<?php echo $id; ?> span.descck {
color: blue;
}
3. Active links
When a link is clicked it becomes active when loading the page. Then we may give a particular style to identify it in the menu, but also give a style to its parents.
The active link that points to the actual page has the class 'current' and the class 'active':
<li class="current active">
All parents of the current link have the class 'active' :
<li class="active">
We finally have the following structure (example with two sub-levels):
<li class="active"> ... <li class="active"> ... <li class="current active">
In css you can easily identify it :
Title and description of the current element
div#<?php echo $id; ?> ul.maximenuck li.current > a span.titreck {
color :red;
}
Title of the current element mouseovered
div#<?php echo $id; ?> ul.maximenuck li.current:hover > a span.titreck {
color: red;
}
Description of the current element mouseovered
div#<?php echo $id; ?> ul.maximenuck li.current:hover > a span.descck {
color: red;
}
Active parent title + current item title
div#<?php echo $id; ?> ul.maximenuck li.active > a span.titreck {
color :red;
}
Active parent title level 1
div#<?php echo $id; ?> ul.maximenuck li.active.level1 > a span.titreck {
color: red;
}
Here are some examples of use, they can be extended to obtain the desired result.
4. Styling each item separately
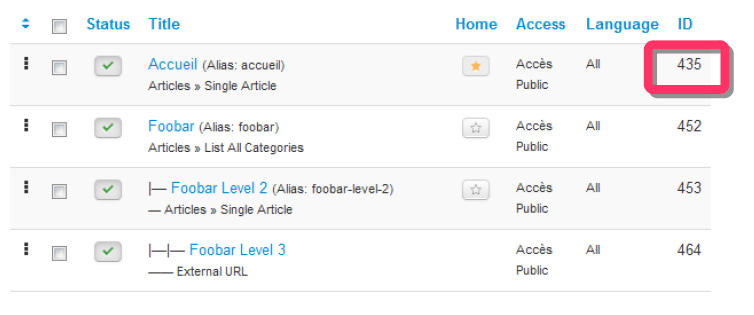
Each element can be identified with its Itemid. In the administration menu of Joomla!, when a link is created an ID is assigned. We find this information in the right column in the menu management.

In the module Maximenu CK, each link receives a class with the ID of the item (for example with ID = 435):
<li class="item435">
In the CSS we can style this item only with this code :
div#<?php echo $id; ?> ul.maximenuck li.item435 {
background: red;
}
div#<?php echo $id; ?> ul.maximenuck li.item435 > a span.titreck {
color: blue;
}
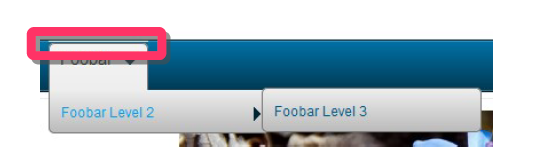
5. Parent – child arrow
Since our menu has different levels it is interesting to know when an item has some children (to add an arrow for example).
Each parent of the menu has the class 'parent'
<li class="parent">

In the css you can use something like this :
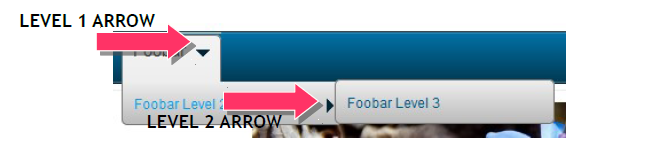
Parent level 1 (to put a vertical arrow)
div#<?php echo $id; ?> ul.maximenuck li.level1.parent > a,
div#<?php echo $id; ?> ul.maximenuck li.level1.parent > span.separator {
background:url("../images/drop.gif") no-repeat right 8px;
}
Parent level 2 to n (to put a horizontal arrow)
div#<?php echo $id; ?> ul.maximenuck li.level1.parent li.parent > a,
div#<?php echo $id; ?> ul.maximenuck li.level1.parent li.parent > span.separator {
background:url("../images/drop-right.gif") no-repeat right 8px;
}
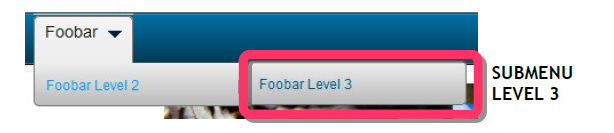
6. Submenu position and dimensions

Each submenu is positioned relative to its parent item. You can move it to place it where you want. To do this you must set the margins on div.floatck (submenu container) and you can also set a width.
div#<?php echo $id; ?> ul.maximenuck li div.floatck {
width : 180px; /* default width */
margin: 2px 0 0 -10px;
}
This means that the submenu will move 2px from the top, and 10px to the left.
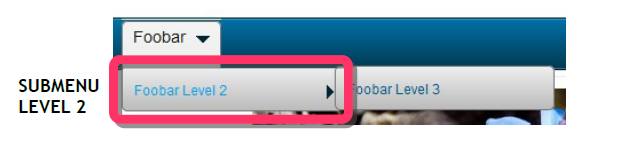
You can then position the submenu level 3 in the same way.

div#<?php echo $id; ?> ul.maximenuck li div.floatck div.floatck {
margin: -30px 0 0 180px;
}
So it will take place 30px to the top from the bottom of the Foobar level 2 item, and 180px to the right.
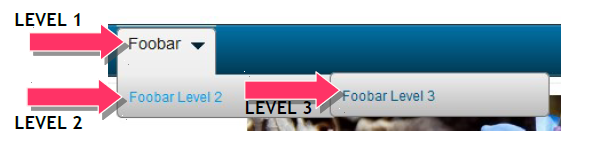
7. Style the items by level
Each menu item is identified with its level, we can vary the style according to the level of the element.
The highest level is level 1, level directly below is the level 2, etc. ...

To each element is assigned the class 'levelX' where X is the level value (eg with level 2, the first sub-level).
<li class="level2">
In the CSS we have :
Top level element
div#<?php echo $id; ?> ul.maximenuck li.level1 {
background: red;
}
All other items, after the level 1
div#<?php echo $id; ?> ul.maximenuck li.level1 li.maximenuck {
background: blue;
}
8. Fancy effect – Moving cursor
The fancy is the moving cursor that is only visible for the level 1 items in horizontal mode.

Its HTML code is as follow :
<li class="maxiFancybackground">
<li class="maxiFancycenter">
<li class="maxiFancyleft">
<li class="maxiFancyright">
</li>
</li>
</li>
</li>
We can wonder why there is so many blocks, this is just to allow webdesigner to put the images they want to create a very advanced design.
In fact you just need to play with the center element like this :
div#<?php echo $id; ?> .maxiFancybackground .maxiFancycenter {
border-top: 1px solid #fff;
}
You can also give it a height and a background image like this :
div#<?php echo $id; ?> .maxiFancybackground .maxiFancycenter {
background: url('../images/fancy_bg.png') repeat-x top left;
height : 34px;
}
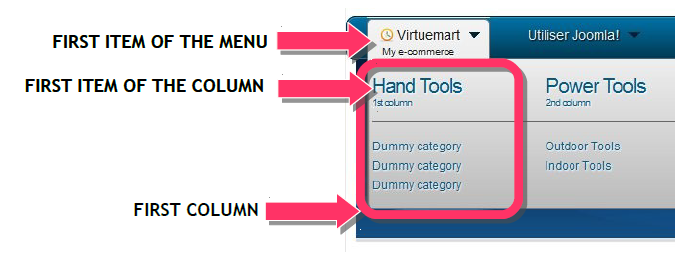
9. Classes first – last
The menu items are also identified by a class 'first' for the first item of the column and 'last' for the last. In the css we can identify it like this :
div#<?php echo $id; ?> ul.maximenuck li.first {
color: red;
}
div#<?php echo $id; ?> ul.maximenuck li.last {
color :blue;
}

Sometimes the class is not correctly applied because of the menu structure (especially for the 'last' class). Don't forget that the CSS allows you to target these elements using the pseudo classes :first-child and :last-child.
10. RTL compatibility (Right To Left)
You can use Maximenu CK in a multilingual website and load some specific styles for a RTL language (arabic language for example).
To use this feature you must create your own css stylesheet with the suffix _rtl :
[site]/modules/mod_maximenuck/themes/[theme]/css/maximenuck_rtl.php
If you don't create this stylesheet, then the module will load the default stylesheet, but if it exists and the website is RTL then it will be loaded. You can put your own css to convert the menu to a right alignment.







News