If you want to show some Youtube video to your visitor, the best way is to place an image (which is a thumb of the video) in your content, and open the video in a lightbox when the visitor click on it. You can do that using Mediabox CK. You should place your own image and give the link to the Youtube video, but there is a simple solution that will do all that for you automatically.
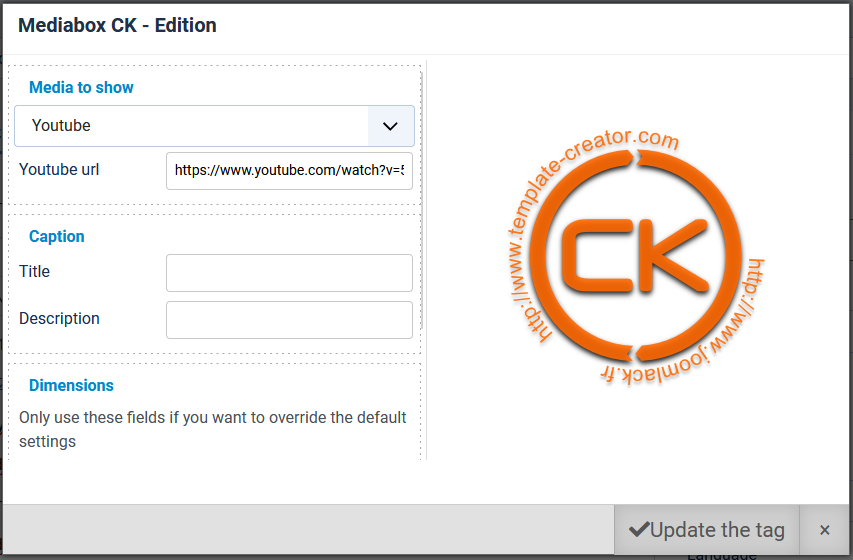
Select the Youtube option, give your video url, and Mediabox CK Pro will do the job.
How to use the Youtube option
In your editor you can use the Mediabox CK button to open the popup with the settings. As Media to show select Youtube, then you can paste the Youtube url in the field

Example or url that you can paste in the field
https://www.youtube.com/watch?v=5p_dSIWUEWI
You can use the other settings to setup the Lightbox caption and dimensions. Mediabox CK will automatically create an image that uses the thumb of your video that is stored by Youtube. By clicking on the image, it will open the video in the lightbox.
Write the tag manually
If you don't have the possibility to use the editor button, you can use the tag manually. You can write it like that :

You just need to add youtube= with the url of the video as setting. You can also combine with other settings as described in the documentation.
Demo of the Youtube option








News