Using Mobile Menu CK you can activate the custom position option to tell it where you want it to be loaded. With this option you can use a css selector (#id_of_the_block) to target the element in your html page where the menu will be appended.
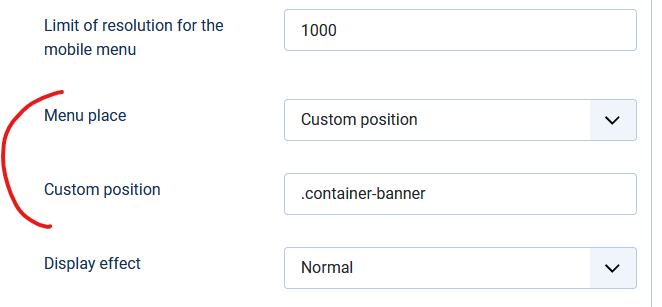
Enable the option
Menu Place option that has 4 options :- Body : the mobile menu will be loaded at the top of the page
- Current menu : the mobile menu will be loaded at the same place as the normal menu
- Top fixed : the mobile menu will become sticky on scroll
- Custom position : the menu menu will take place where you want

Once you have enabled Custom position as option in the Menu place, you will see a new option appear : Custom position, with a text field. In this field you must enter the css selector that will target the place where you want to load the mobile menu. For example if you are using the template Cassiopeia you can try .container-banner which is the area just under the menu position. You can inspect your page using the browser console to find the correct location for your menu. Any css selector is accepted here : #myid, .myclass, and others
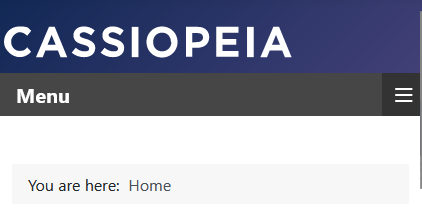
Check the result using the Cassiopeia template :

Using this option you can place your mobile menu anywhere in your page.







News