Click on the HTML / CSS button to enable the edition of the ID and CSS classes for your elements.

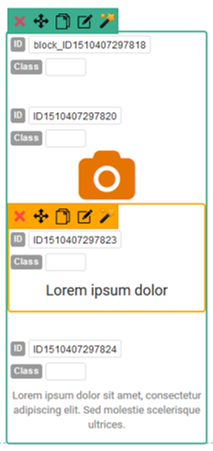
For each element (row, column, item) you can give a custom ID and a custom CSS class.
Just click on the text field and you will be prompt for the new value.

Note that you must give UNIQUE IDs through all your content, also through all articles and pages. Else you can get some problems if you display few articles on the same page.
The system shall automatically manage the ID for you, so in most cases you don’t need to change them. It is better to use the CSS classes if you want to to some CSS work on your element.







News