The lazy loading is now a native feature in the browsers that allow your images to load only when it is needed. Imagine that you have a page with 20 images, but only 4 of them are visible on page load. With the lazy loading enabled, the browser will only load the 4 images and then reduce the page load a lot ! The other images will be loaded when requested on scroll, as soon as they come in the visible area.
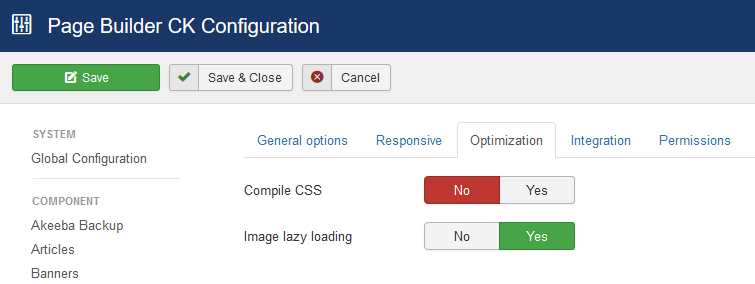
To enable the lazy loading for your images in Page Builder CK, go in the component options >> Optimization >> Image lazy loading and set it on YES.

That's it, the images will automatically have the lazy loading feature in the frontend.








News