With Scroll To CK you can set a duration and an offset when you scroll to the links. You can set the values for all links in the plugin options, but you can also set an individual value for each link.
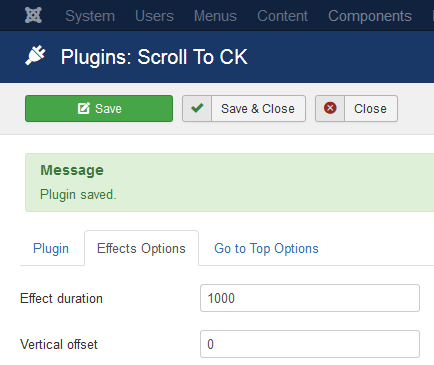
Set the values plugin options for all links

Effect duration: set a value in ms, this is the time that is needed to scroll to your linkVertical offset: set the value in px, this is useful if you have a top fixed banner, you can tell the system to move down or up (you can use negative values)
The settings that you give here are applied to all links using Scroll To CK.
Set the values for each link
If you want to fine tune your design, you may want to control each link according to its position in the page, and the position of the targetted anchor. Using HTML attributes on your link you can use specific options.
Edit the HTML code and add the attribute to your link
data-offset: set the offset in pxdata-speed: set the duration in msdata-mobile-offset: set the offset in px for the mobile resolution (defined in the plugin options)
Example of custom link :
<a href="#customarea" data-offset="150" data-speed="1500" class="scrollTo">Scroll to custom area</a>
These values will override the default settings that you have set in the plugin.








News