
You can combine Slideshow CK and Page Builder CK to make advanced layouts for the caption on the slides. You can create the content whithin Page Builder CK, style it, add some animations, use the responsive settings and load it in the slide.
There are few steps that you need to follow to make it work correctly.
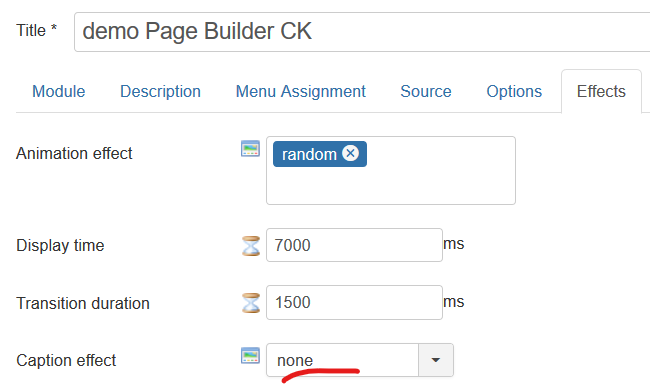
- Set caption effect to
none - Set a style and set it up to have the caption fullscreen
- Create a page in Page Builder CK
- Select the page in the slide options
- Add responsive settings
1. Set caption effect to none
Create a Slideshow CK module and go in the options Effects >> Caption Effect = None

This will avoid the animations of the Page Builder CK to be launched before the content is visible. But if you don't plan to add any animation in Page Buider CK, you can still use the caption effect in the module to make it apply on the whole content area.
2. Set a style and set it up to have the caption fullscreen
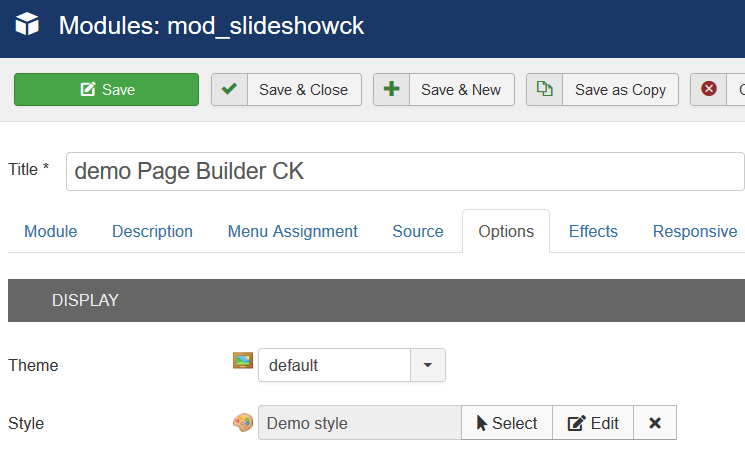
In the module Styles options you can select a style for your slideshow.

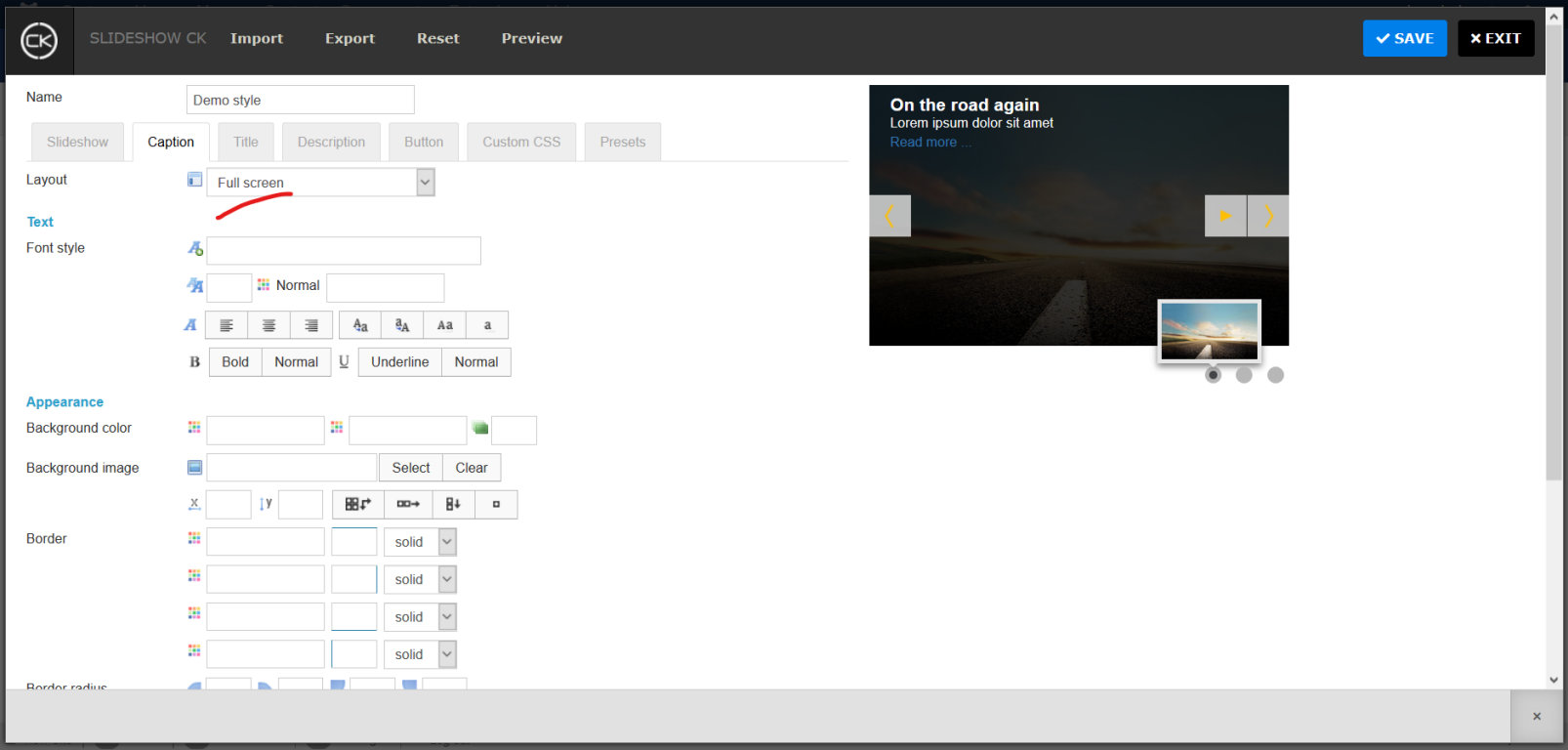
Click on the Edit button to edit the style in the popup, then you can go in the Caption tab and set it to be Fullscreen.

3. Create a page in Page Builder CK
3.1. Create a new page
Go in the Page Builder CK component and create a new page. Add your blocks and items as you want, style them. You will need to create a page for each slide where you want to have an advanced layout.
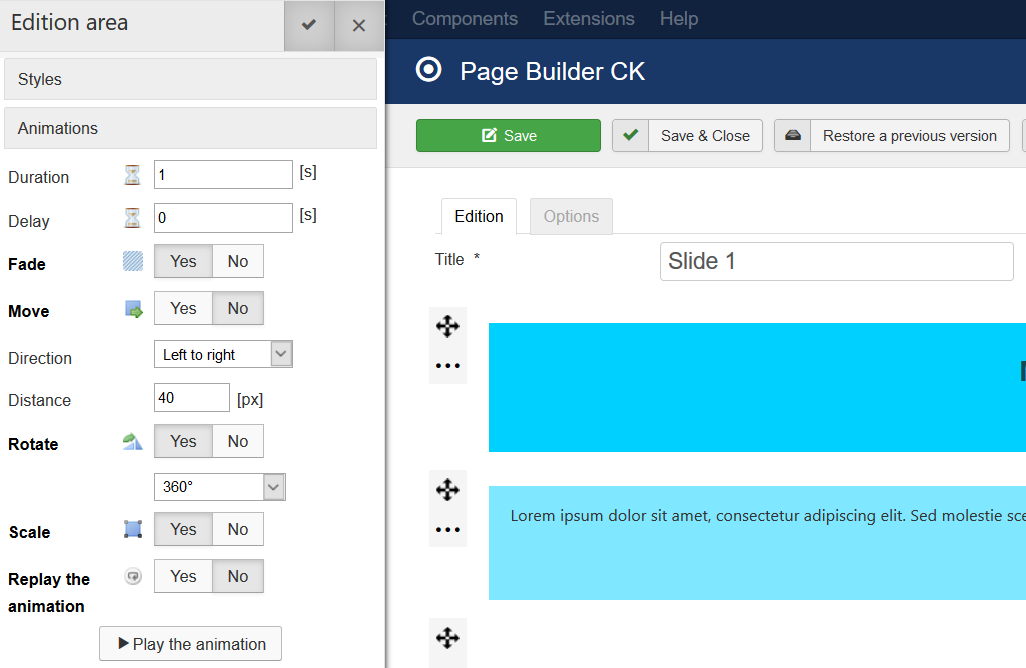
3.2. Add animations
You can use every setting of the Page Builder to make your layout as you want. Click on the blocks or rows to add the animations

The animations will be launched when the slideshow loads in the page, but also on each slide transition when you click on the next/prev button, or using the autoplay.
4. Select the page in the slide options
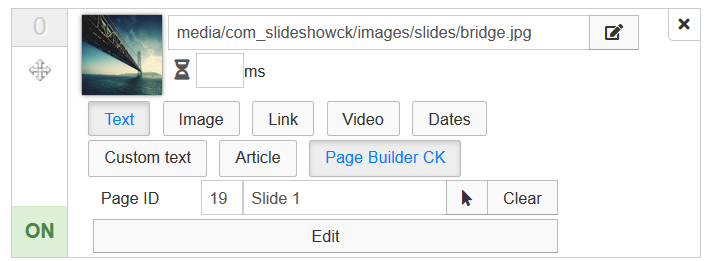
Once your page has been created, you can simply select it in the slide options

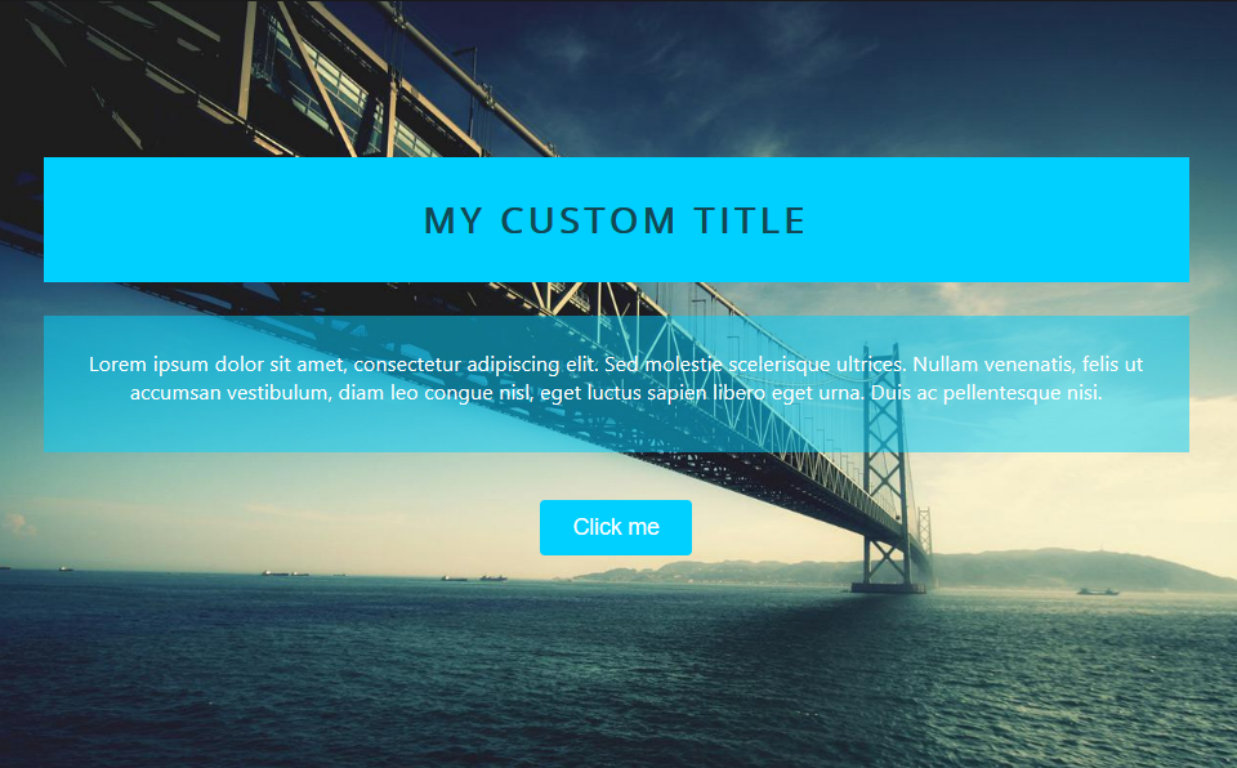
You will get the desired result directly in the slideshow

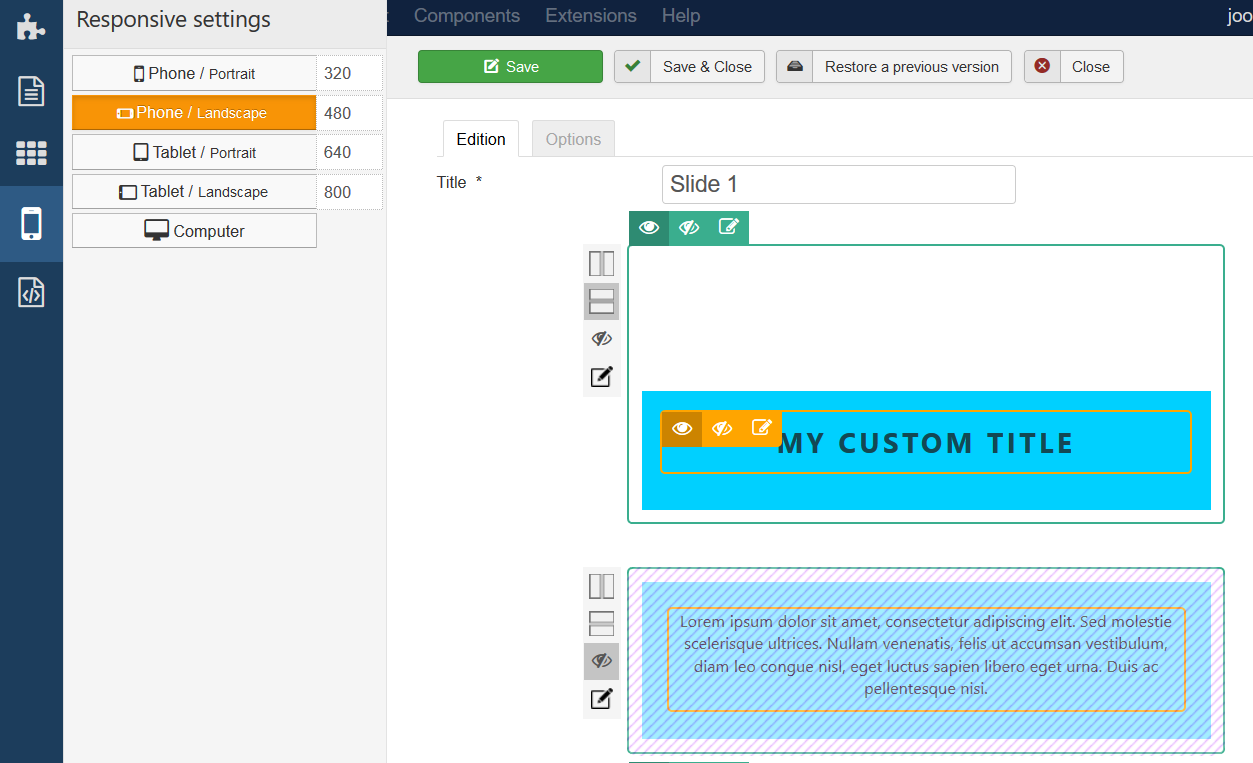
5. Add responsive settings
As for the animations, you can use the responsive settings of Page Builder CK to control the layout of the slideshow on small screens. For example you can decide to hide a text and leave only the main things to ben shown (title and button for example)

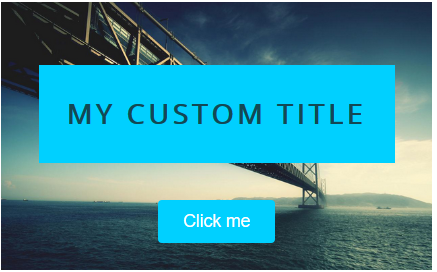
You can see the result of the layout in the slideshow on small screen, using the responsive settings








News