Use Page Builder CK to create amazing animated numbers ! You can set up the options to make it look as you want. You can play with the color, circle diameter and width, start and end number value, and many more. See the details explanations.
Circle options

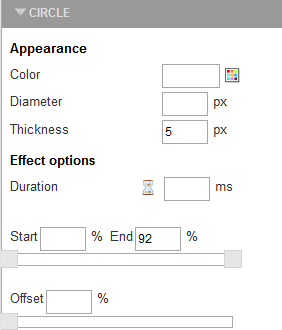
In this section you can set the style of the circle : color, diameter and thickness.
You can also play with the effect to set the duration and
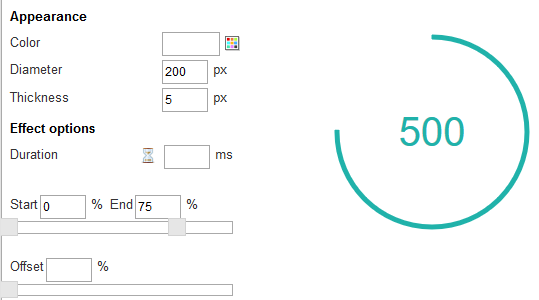
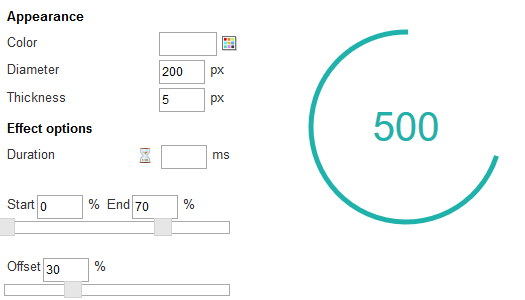
Start - End: you can define if you want your circle to be complete with 360 degrees, or when it must startOffset: you can choose the angle from which the circle will start
Examples :


Number options

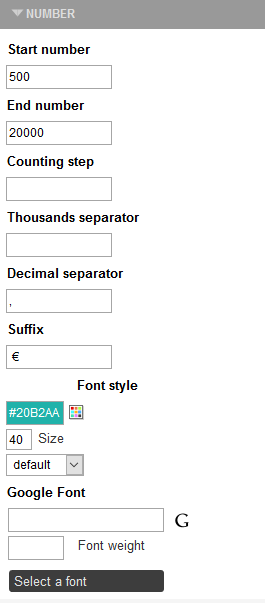
In this section you can play with few options to use the number as you need.
Start - End number: values to tell the system from which value to which value to count, example from 0 to 100Couting step: value to set the increment. Example counting from 0 to 100 , 1 by 1 (1,2,3,... 100), or 10 by 10 (10,20,30... 100)Thousands separator: character to put between the thousands value, example 1.000 or 1 000 or 1,000Decimal separator: character to put to separate the decimal, example 10.00 or 10,00Suffix: any character that you want to show after your number
Then you can use the styling options to give the look you want to your number.








News